使用步骤
1. 第一步 ( 创建模型 )
1.1 添加模型
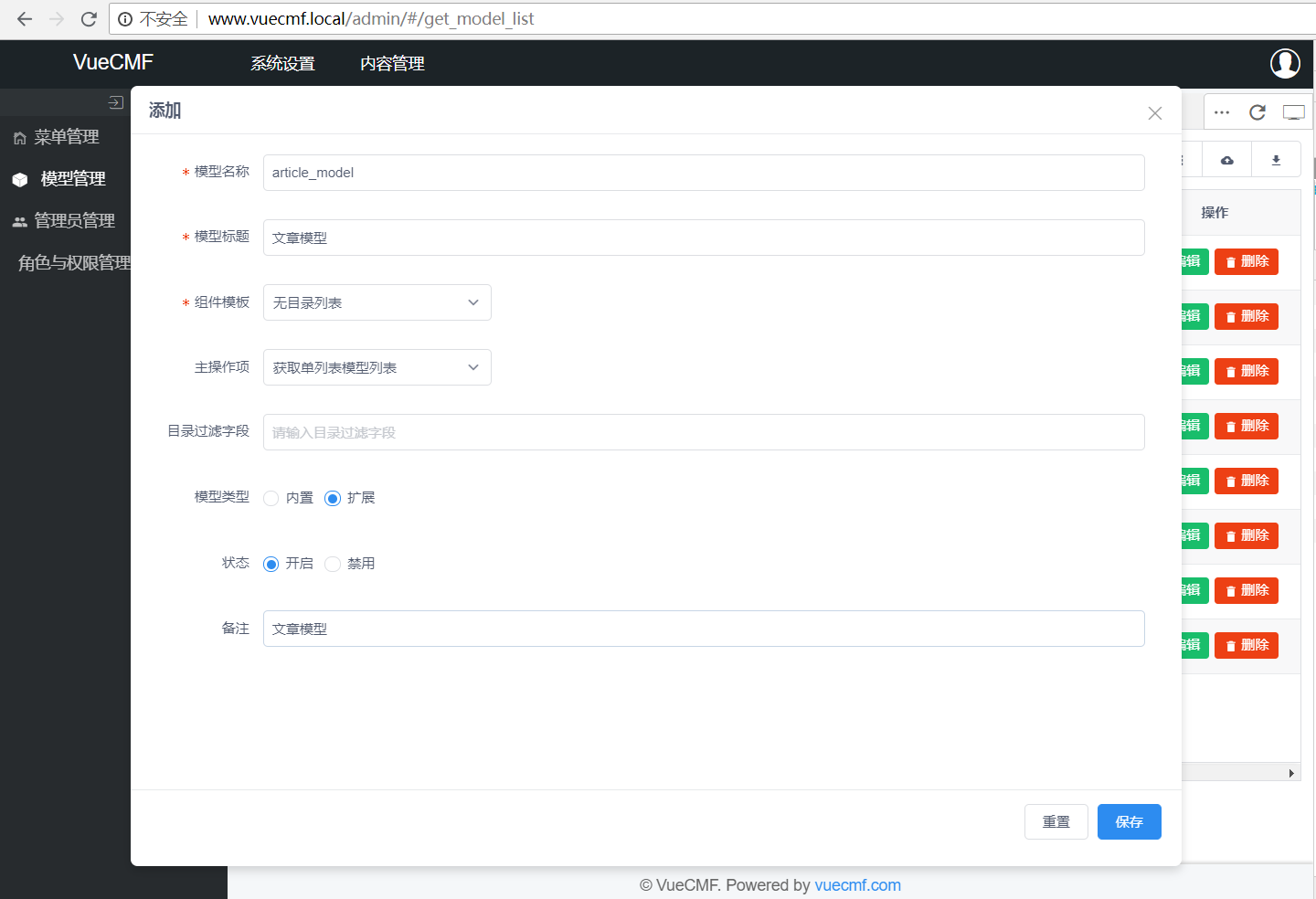
在后台”系统设置“ > ”模型管理“ > ”模型列表“ > ”添加“ 中添加模型,保存后会自动创建相对就的数据表,默认含有id和status两个字段。 注意添加表单中的”模型名称“必须以”_model“结尾。例如下面的模型名称为”article_model“保存后,数据库中会自动创建名称为”vc_article“的数据表。

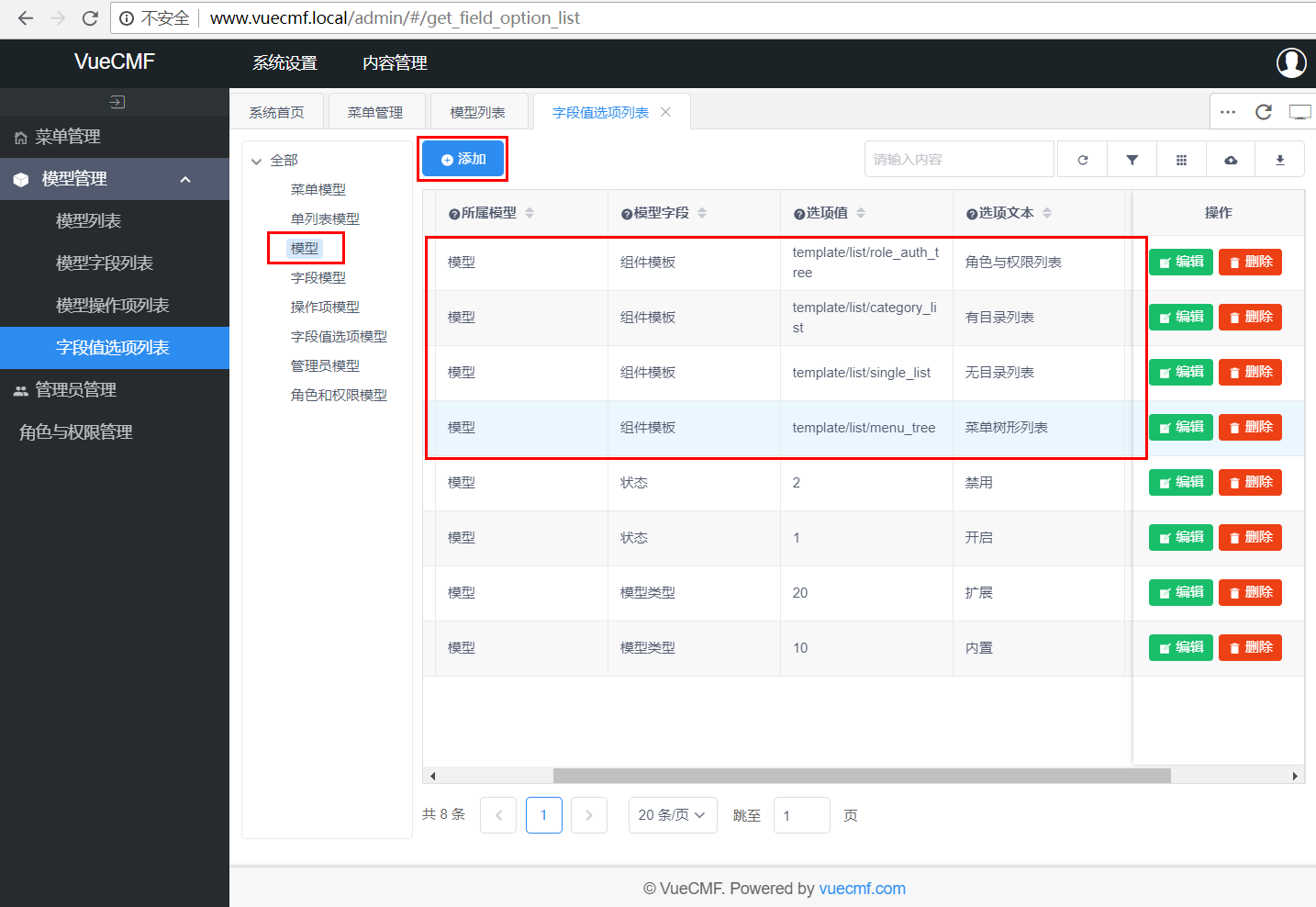
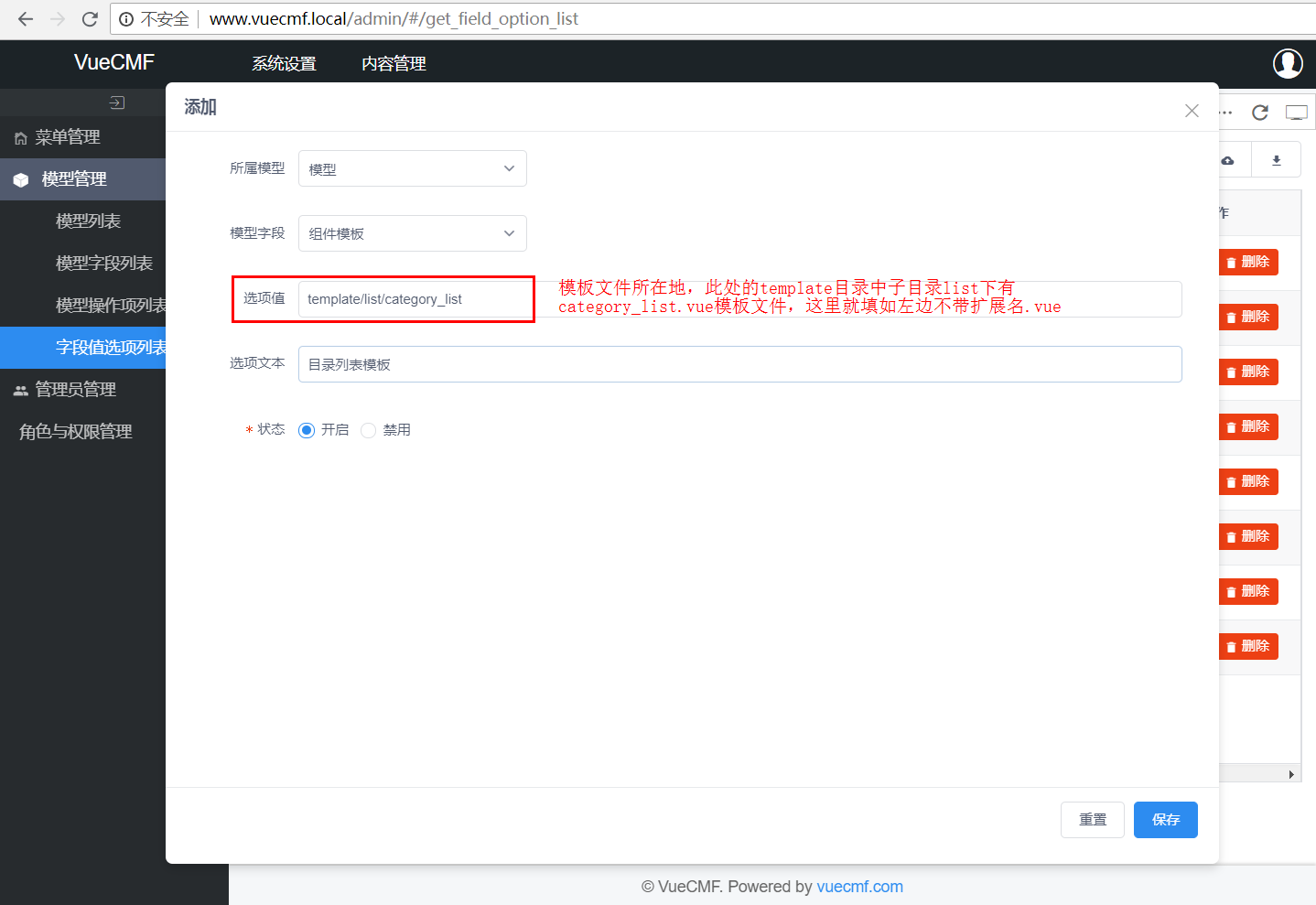
表单中的”组件模板“下拉选项是可供选择的模板列表,默认系统提供了”菜单树形列表、无目录列表、有目录列表、角色与权限列表“这些模板,如要添加自定义的模板,请移步到”系统设置“ > ”模型管理“ > ”字段值选项列表“ 中,选择”模型“,然后点击”添加“按钮,添加自己新建的模板文件,表单中的选项值即是模板所在目录。如下:


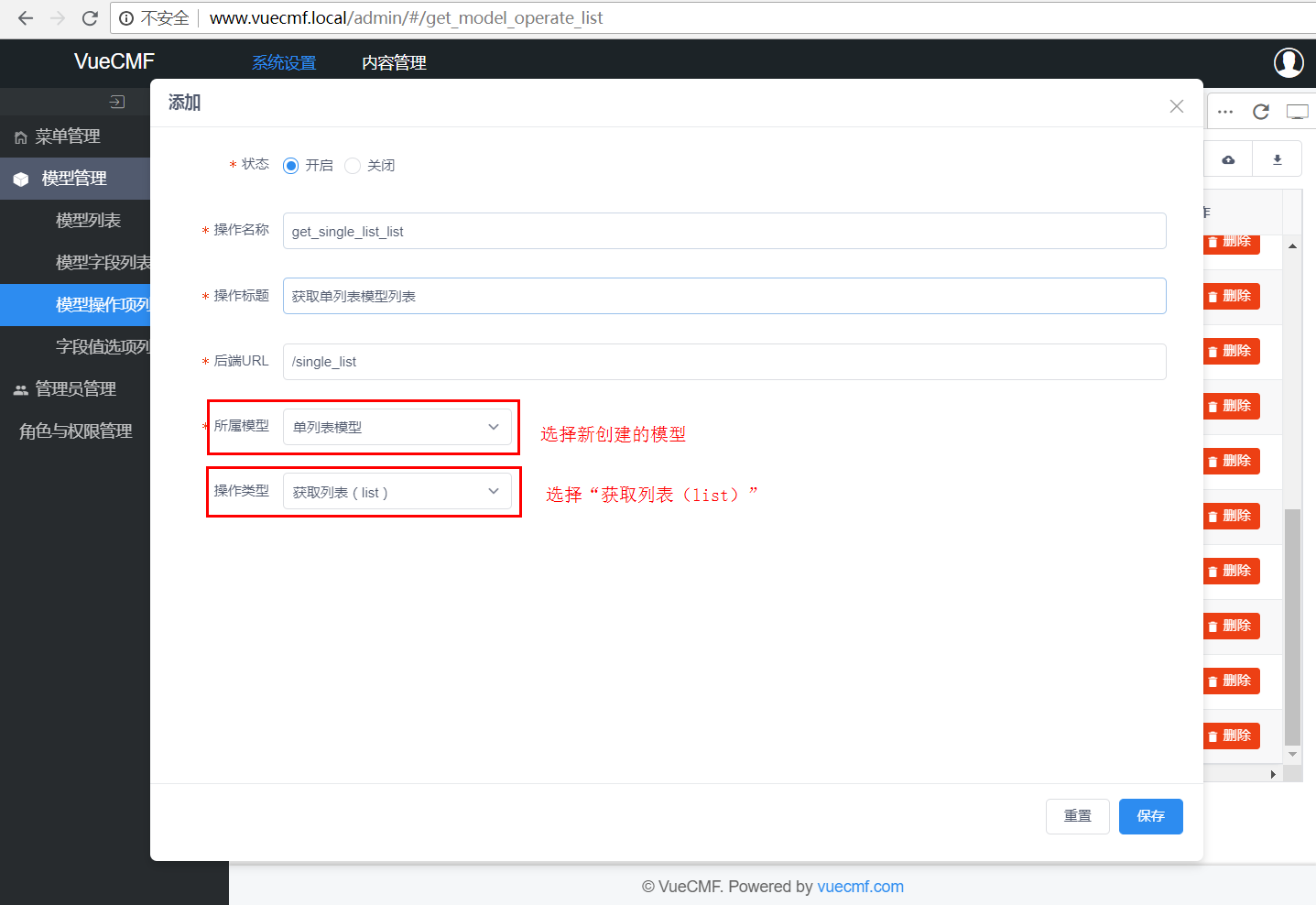
表单中的”主操作项“是后台菜单链接的路由地址,如果添加的菜单绑定的是新创建的模型,则需要在”系统设置“ > ”模型管理“ > ”模型操作项列表“ 中添加操作类型为”获取列表(list)“的操作项,在模型的添加表单中”主操作项“下拉列表中就会出现新添加的操作项。如下:

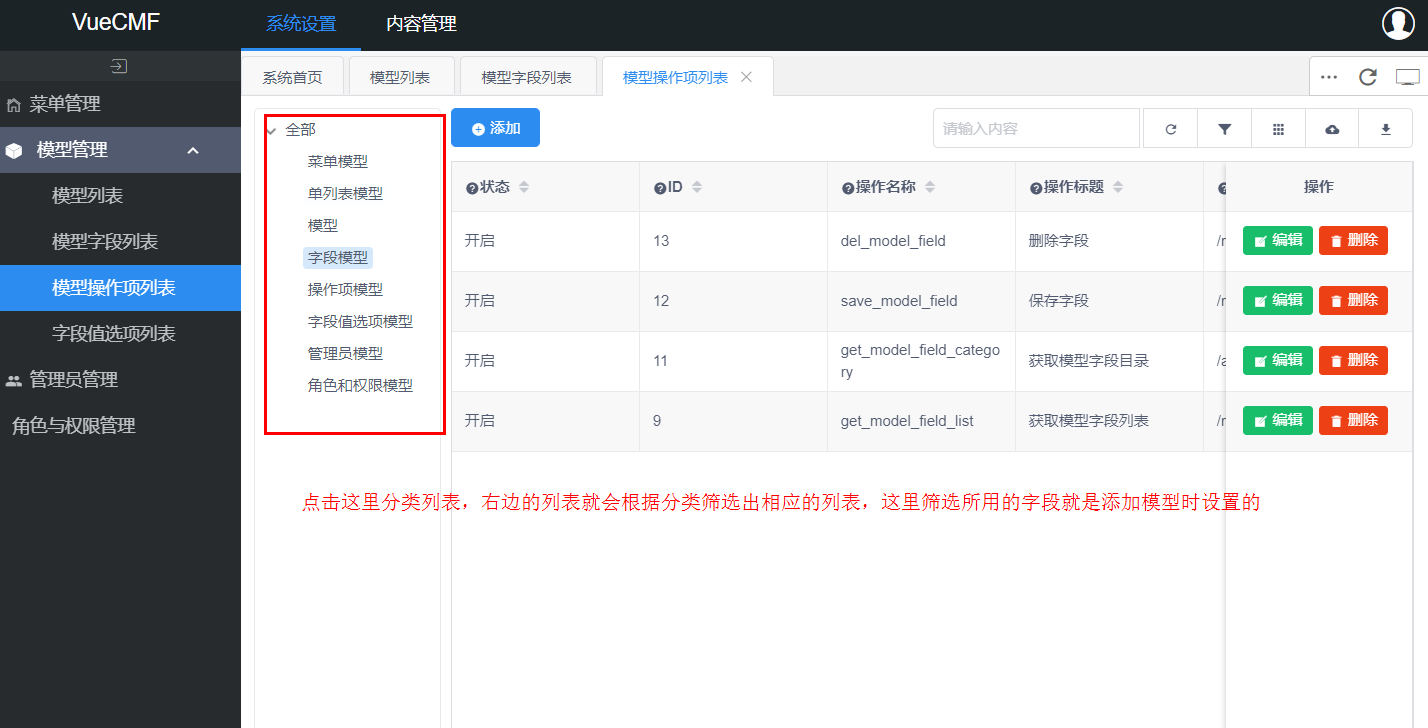
表单中的”目录过滤字段“是列表中有分类筛选时用到的分类过滤字段,如文章模型中文章分类字段是category_id,则这里就填category_id。下面就是过滤字段用到的地方:

1.2 添加模型字段
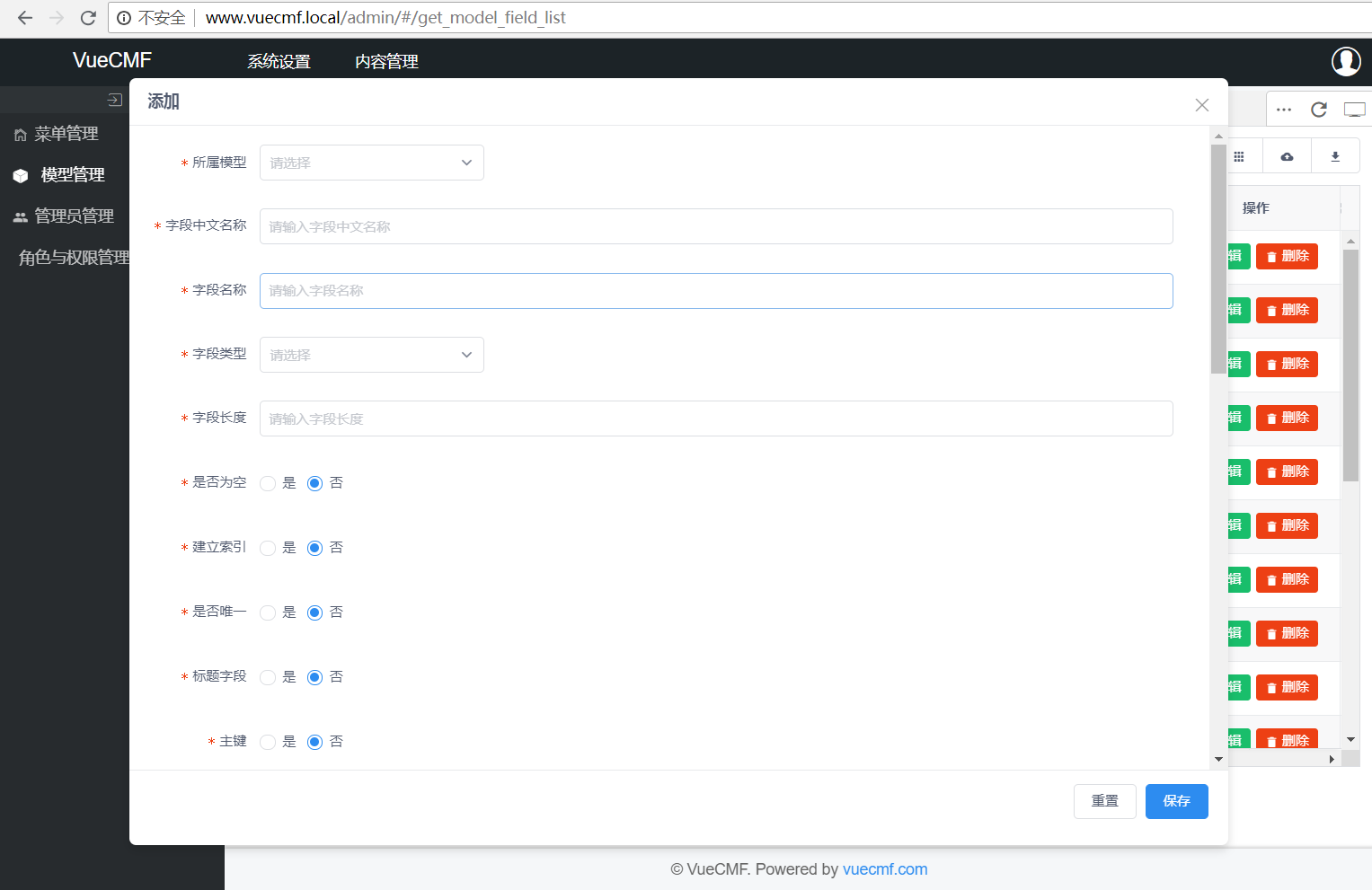
模型创建好后,接下来就是给模型添加所需要的字段了。在”系统设置“ > ”模型管理“ > ”模型字段列表“ 中,如下:

1.3 添加字段值选项
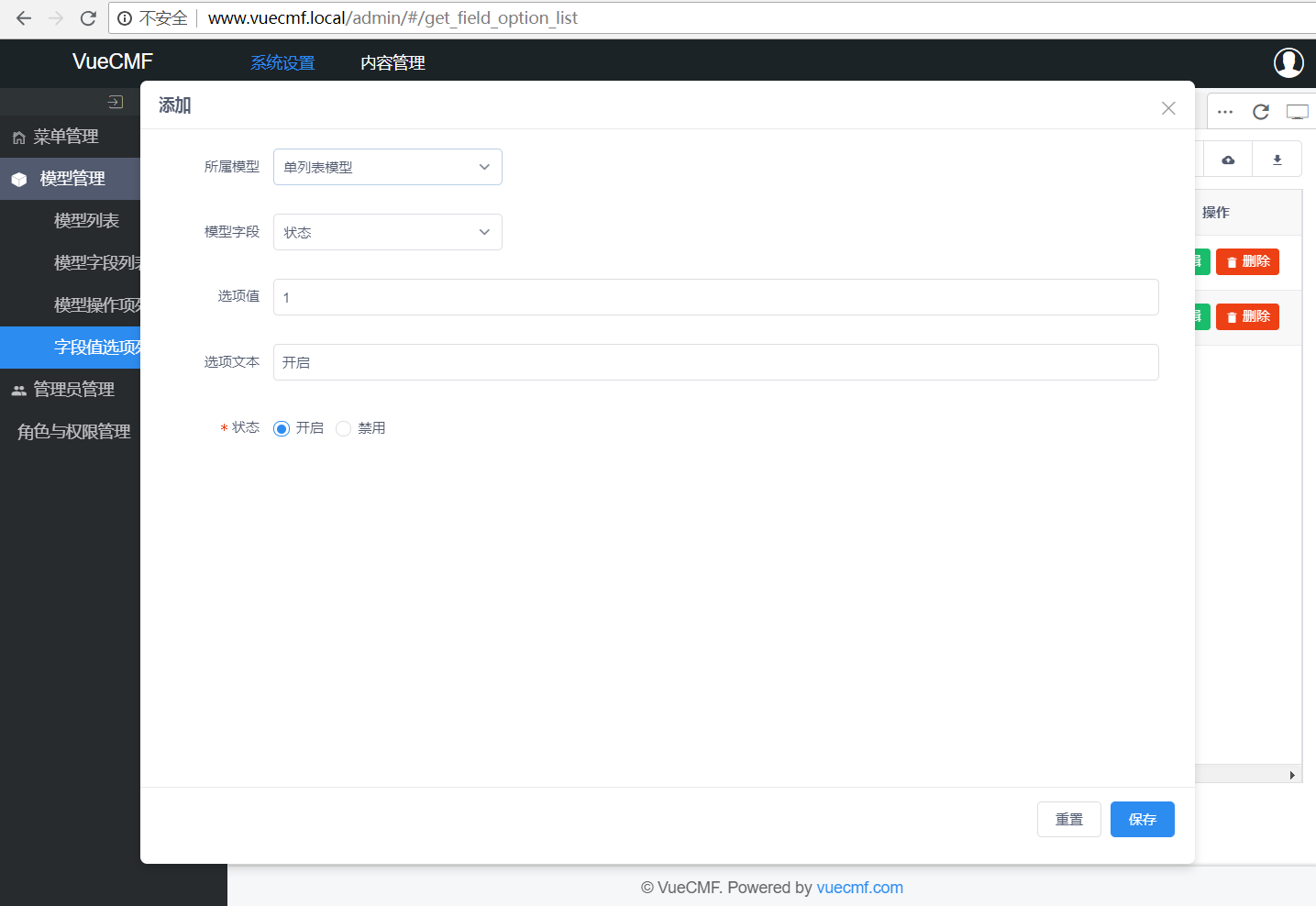
如果添加的字段是多选项,则需要进行此操作,否则略过此步骤。如单页模型中有一个状态字段,此字段有两个选项开启和关闭,则可在后台”系统设置“ > ”模型管理“ > ”字段值选项列表“中添加所需要的选项。如下:

1.4 添加操作项
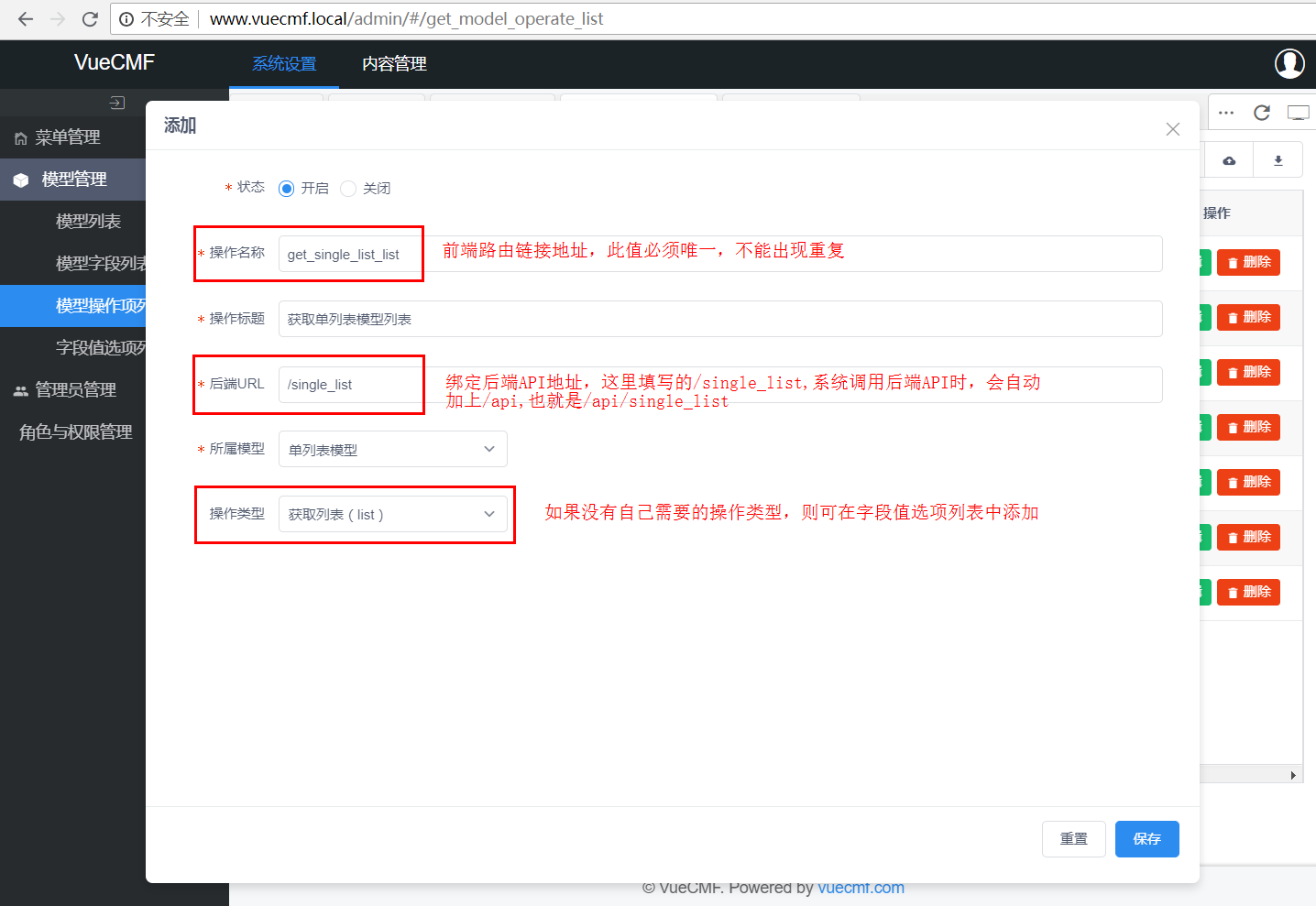
创建模型的最后一步就是给模型添加功能操作项,即前端注册路由链接并绑定后端API功能。在后台”系统设置“ > ”模型管理“ > ”模型操作项列表“中添加所需要的操作项。如下:

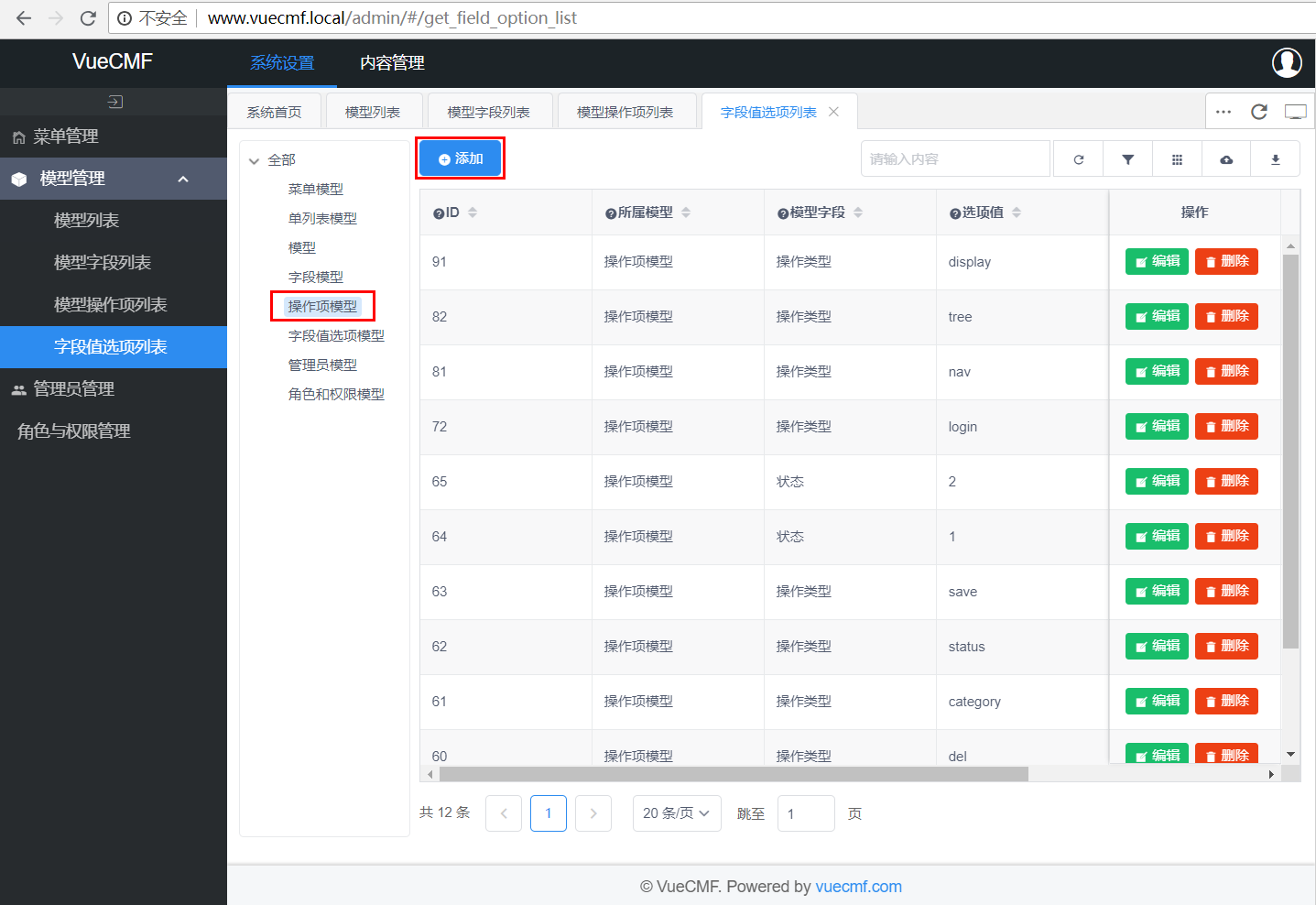
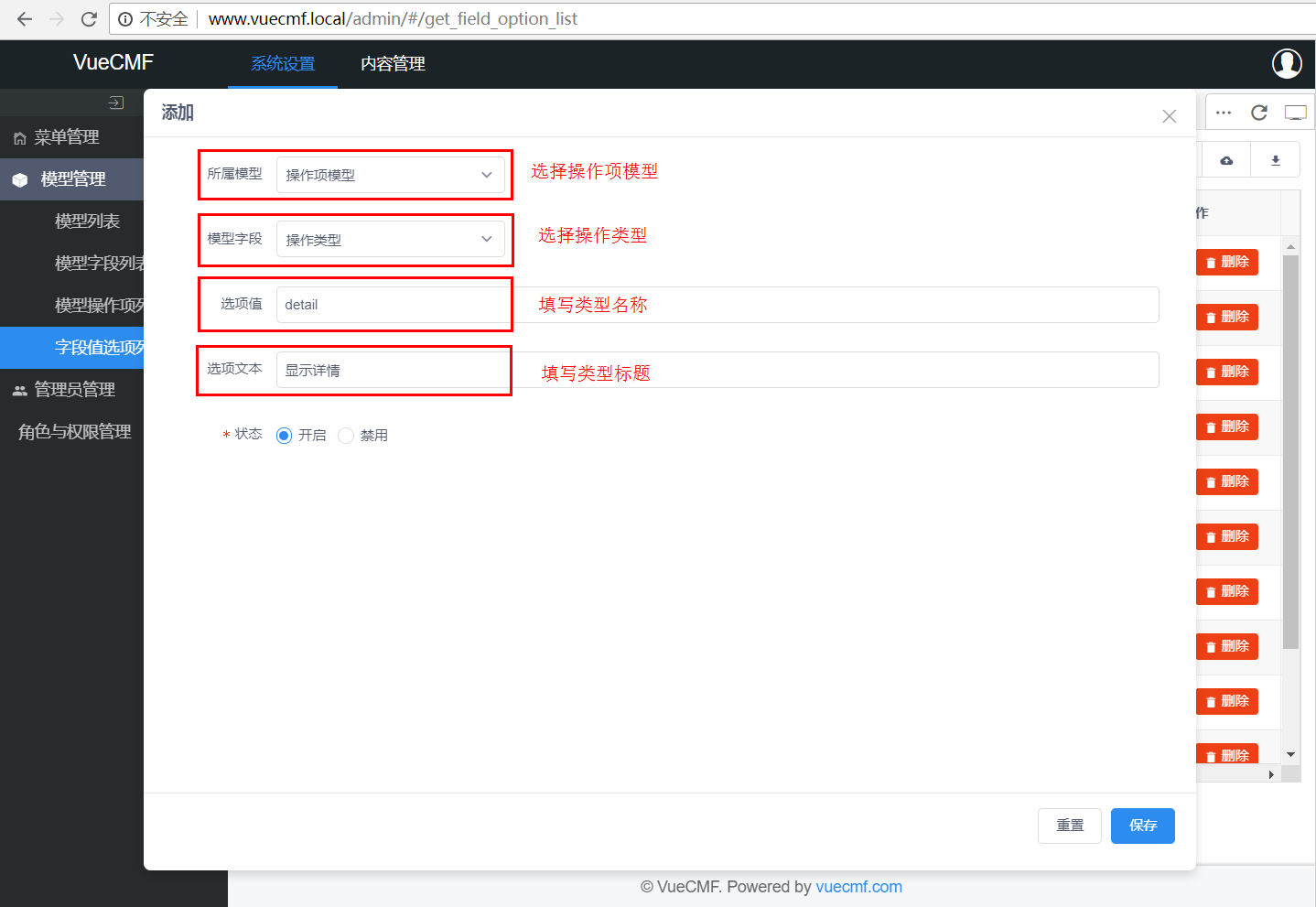
以上表单中的”操作类型“中,如果没有需要的操作类型,则可在后台”系统设置“ > ”模型管理“ > ”字段值选项列表“中选择”操作项“,然后点击”添加“按钮,如下:


2. 第二步 ( 添加菜单并绑定模型 )
模型创建完后,接下来就添加后台功能菜单,供后台操作人员使用此功能。
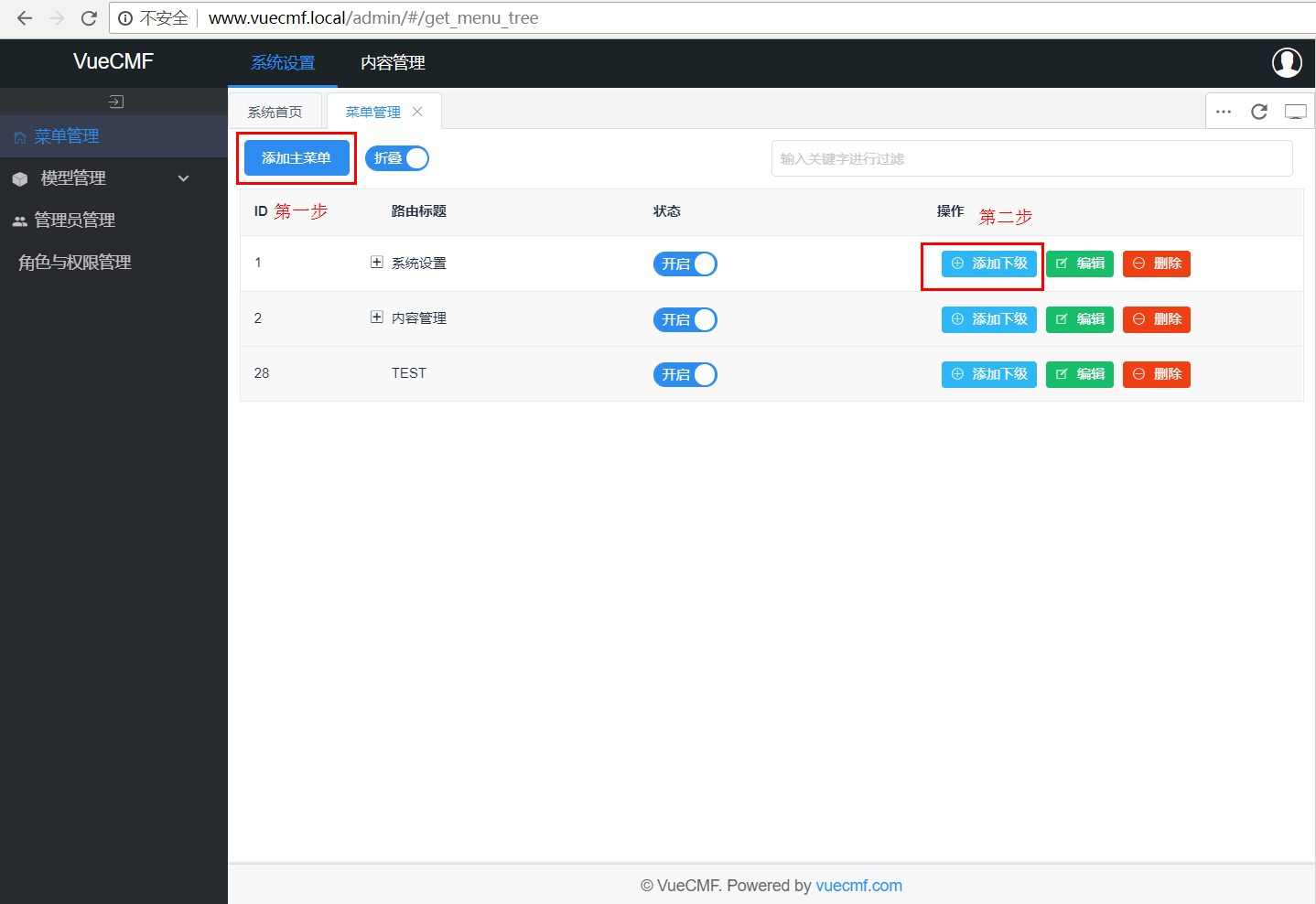
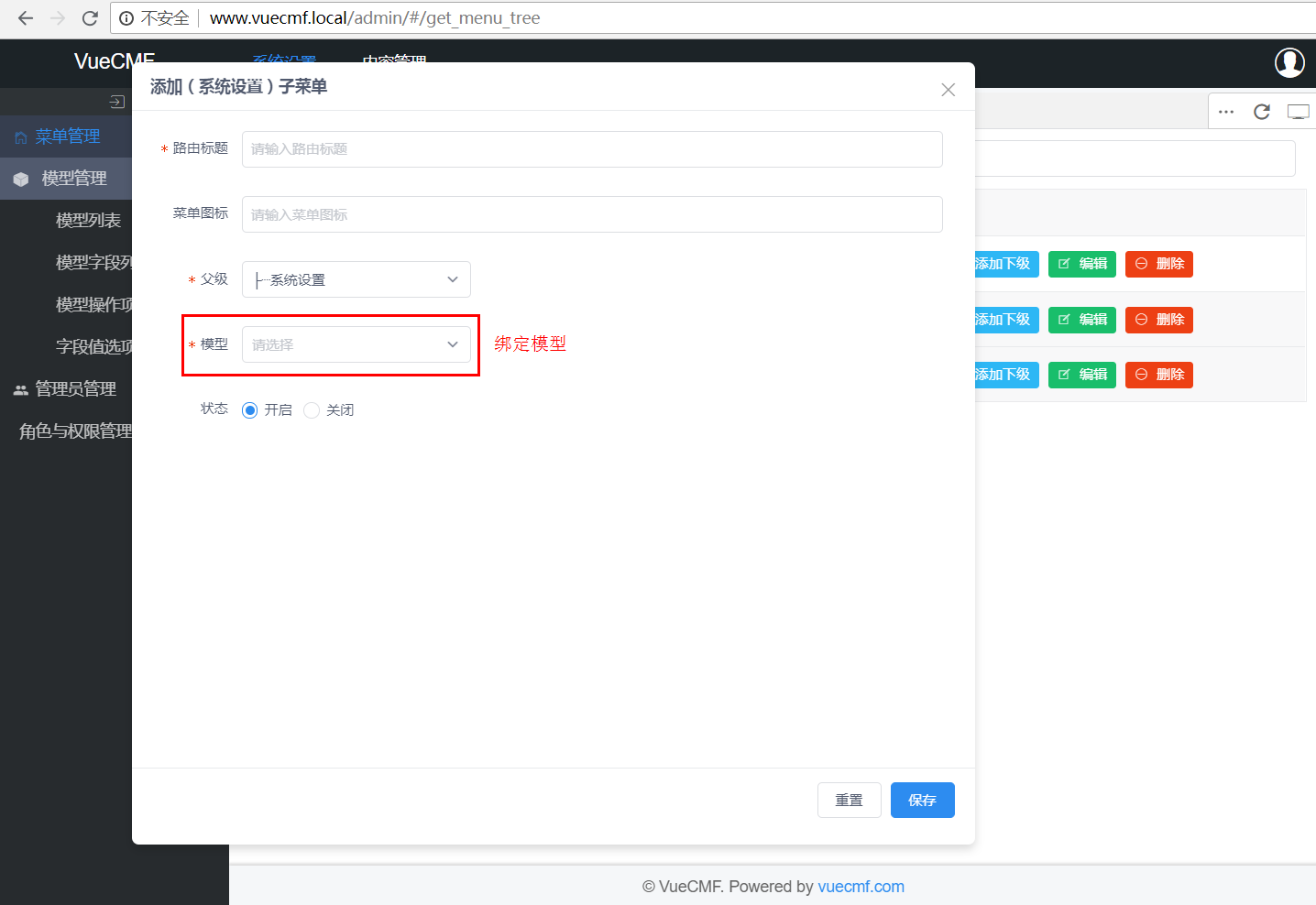
添加菜单: ”系统设置“ > ”菜单管理“ > ”添加主菜单“ > ”添加下级“
如下: