框架介绍
VueCMF是什么?
VueCMF是一款完全开源免费的内容管理快速开发框架。采用前后端分离模式搭建,2.1+版本前端使用vue3、Element Plus和TypeScript构建,支持PC、平板及手机等终端显示;后端API有基于Go(Gin)和PHP(ThinkPHP)两个版本,权限使用Casbin开发。根据后端API文档也可使用Java、Python、C#等语言开发后端API。可用于快速开发OA、CMS、CRM、WMS、OMS、ERP等管理系统,开发简单、高效易用,极大减少系统的开发周期和研发成本!使用VueCMF甚至不用写一行代码就能设计出功能强大的后台管理系统。
项目托管地址:
- Github:
- Gitee:
- 前端:https://gitee.com/emei/vuecmf-web
- 后端:
- https://gitee.com/emei/vuecmf-go (Go语言版本)
- https://gitee.com/emei/vuecmf-php (PHP语言版本)
框架介绍完了,下面就开始正式详细介绍如何通过VueCMF后台管理界面操作来设计一个(以相册管理系统为例)后台管理系统。
环境搭建
环境要求
前端
- nodejs >= 18.14.0
- vuejs >= 3.0
后端
Go语言版本
- Go >= 1.17
- MySQL >= 5.7
PHP语言版本
- Apache/Nginx
- PHP >= 7.4.0
- MySQL >= 5.7
软件安装
Vue环境安装
安装nodejs (已安装过的则跳过此步骤)
1、下载nodejs, 并安装完后,在命令行执行下面操作安装yarn
npm install -g yarn
npm install -g degit
2、安装Vue CLI 3 (已安装过的则跳过此步骤)
yarn global add @vue/cli
3、验证是否安装成功
vue -V
在命令行窗口输入 vue -V 如下

环境搭建好了,接下来就是正式安装VueCMF并运行。
Go环境安装
下载Go语言编译器(https://go.dev/dl/)并安装。 安装好后,在命令行终端执行如下命令,若能输出Go安装的版本信息,即表示安装成功。
go version
注意
因GOPROXY的默认地址为https://proxy.golang.org,国内访问很慢,甚至无法访问,导致下载依赖包失败。需要设置GOPROXY为国内镜像地址。 国内镜像地址如下: https://goproxy.cn (goproxy中国) https://mirrors.aliyun.com/goproxy (阿里云) 推荐使用https://goproxy.cn, 具体操作如下:
go env -w GOPROXY=https://goproxy.cn,direct
PHP环境安装
1、下载PHP集成环境管理工具(这里推荐 phpstudy)并安装。下面主要是在windows环境下进行,其它系统(如linux)可自行找相关资料进行环境搭建。(已安装的跳过)
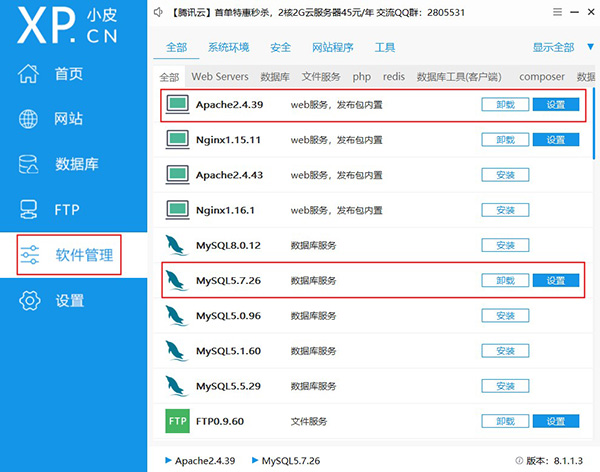
安装后打开管理界面,如下

在“软件管理”中选择安装Apache2.4.39、MySQL5.7.26、PHP7.2.9。当然也可自行选择相应版本安装,只要符合上面的环境要求。
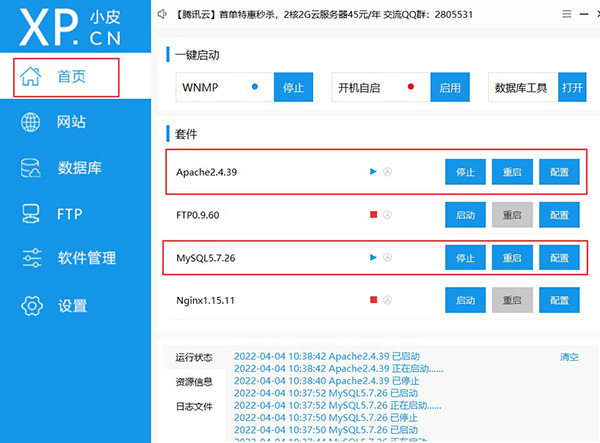
2、启动Apache(如果安装的是Apache)/Nginx(如果安装的是Nginx)服务器 和 MySQL数据库

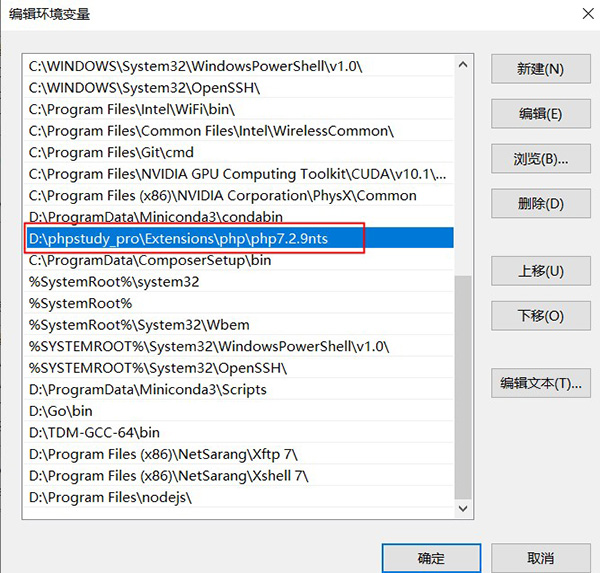
3、设置PHP的环境变量(windows10系统)(已设置过的跳过)。 在桌面“此电脑”右击选择“属性”,在打开的“关于”界面,滚动到“相关设置”处,点击“高级系统设置”,然后在打开的弹窗中点击“环境变量”按钮,在打开的窗口界面中,在“系统变量”区域找到“Path”并编辑,在打开的“编辑环境变量”界面中,新建一条输入先前安装的phpstudy的安装目录,找到安装的PHP包目录,完成后应该类似下面

4、下载PHP包管理工具composer v2.3.3+, windows系统用户需下载Composer-Setup.exe 并运行安装,Linux和Mac系统用户可参照composer官方文档 进行下载安装。
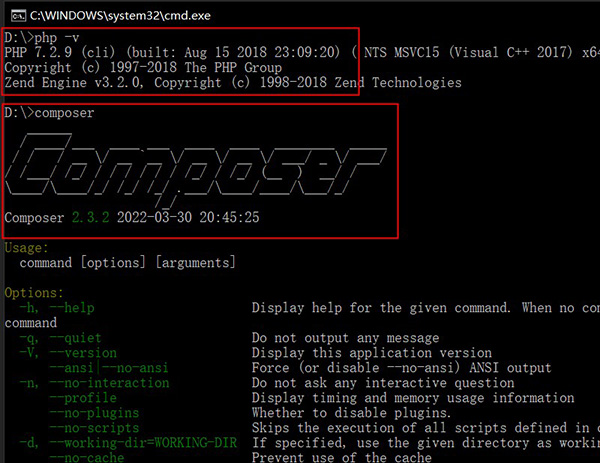
5、安装好后打开命令行窗口,验证下是否正确。
php -v
composer

安装运行
安装VueCMF前端
安装VueCMF前端模板
npx degit vuecmf/vuecmf-web photo
photo为你创建的项目名称,可自定义
若因网络问题无法创建模板,也可直接打开 https://gitee.com/emei/vuecmf-web 下载。
1、模板安装好后,就开始下载依赖包,如下
cd photo
yarn install
找到项目根目录下三个配置文件,根据对应环境修改对应后端API地址。如下
- .env.development 开发环境
- .env.test 测试环境
- .env.production 生产环境
VUE_APP_BASE_API = 'http://www.vuecmf.com'
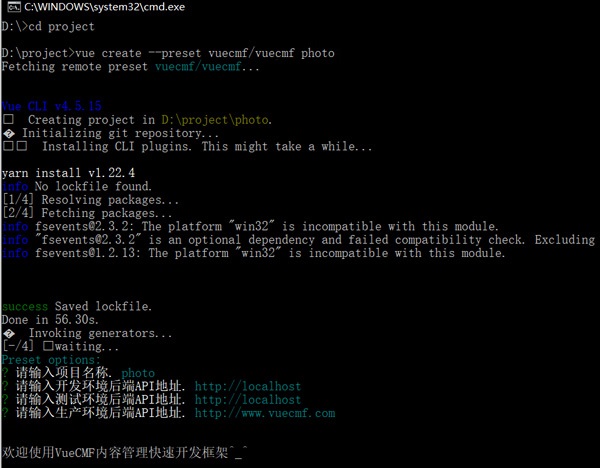
vue create --preset vuecmf/vuecmf photo
在命令行中执行的操作如下, 根据提示输入相应域名

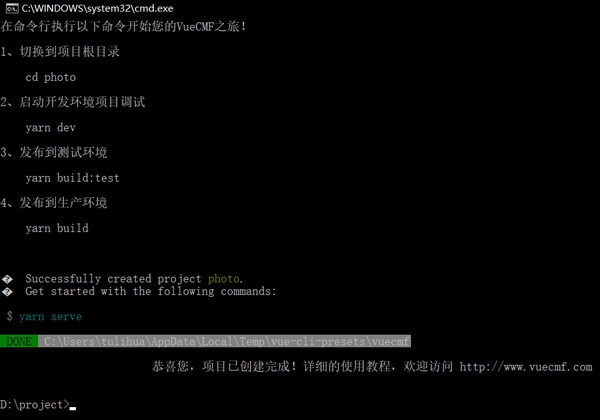
若出现以下界面,即表示安装成功

接下来就是运行前端,调试及发布了。根据上面安装成功后面的提示操作。
1、切换到项目根目录
cd photo
2、启动开发环境项目调试
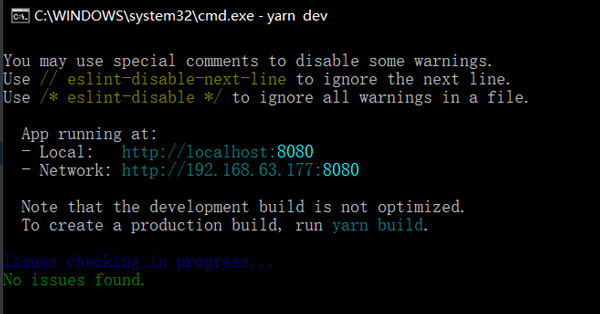
yarn dev
在命令行执行完结果如下

复制上面的结果地址(如 http://localhost:8080) 在浏览器打开,若显示如下界面,即表示VueCMF前端安装成功。

3、若是要打包发布到测试环境,在命令行中切换到 前端项目目录 photo 执行下面命令
yarn build:test
4、若是要打包发布到生产环境中,则执行下面命令
yarn build
以上3、4 中操作完后,在创建前端站点时,也需要配置伪静态
<IfModule mod_rewrite.c>
Options +FollowSymlinks
RewriteEngine On
RewriteCond %{REQUEST_URI} ^(.*)$
RewriteRule ^/index\.html$ - [L,NC]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.html [L]
</IfModule>
//配置伪静态
location / {
try_files $uri $uri/ /index.html;
}
接下来就是登录后台开始设计相册管理功能了,默认超级管理员账号 vuecmf 密码 123456
安装VueCMF后端
Go语言版本
1、下载vuecmf命令行管理工具
根据自己的运行的操作系统选择对应版本下载:
github下载地址:
linux: https://github.com/vuecmf/vuecmf-go/blob/master/vuecmf-linux_v2.5.2.zip
windows: https://github.com/vuecmf/vuecmf-go/blob/master/vuecmf-windows_v2.5.2.zip
mac: https://github.com/vuecmf/vuecmf-go/blob/master/vuecmf-mac_v2.5.2.zip
gitee下载地址:
linux: https://gitee.com/emei/vuecmf-go/raw/master/vuecmf-linux_v2.5.2.zip
windows: https://gitee.com/emei/vuecmf-go/raw/master/vuecmf-windows_v2.5.2.zip
mac: https://gitee.com/emei/vuecmf-go/raw/master/vuecmf-mac_v2.5.2.zip
下载并解压,将解压好的文件所在路径添加环境变量中,这样任何目录中都可以执行vuecmf命令行工具。
2、创建项目
mkdir myproject
cd myproject
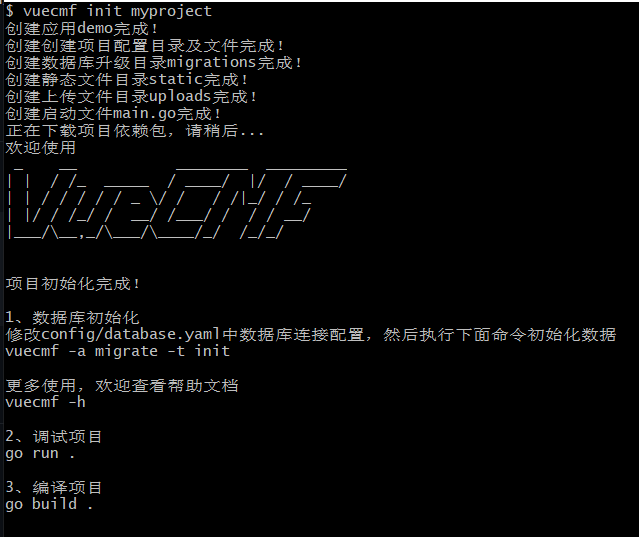
vuecmf init myproject
执行上面命令后的结果,如下图 
3、初始化数据
修改config/database.yaml文件中数据库连接配置
然后执行如下操作,进行数据初始化
vuecmf -a migrate -t init
vuecmf命令的更多操作,可执行如下,查看帮助
vuecmf -h
4、调试与编译
调试
go run .
执行完上面命令行,会默认启动8080端口,你也可以编辑config/app.yaml文件,修改server_port项为其它端口。
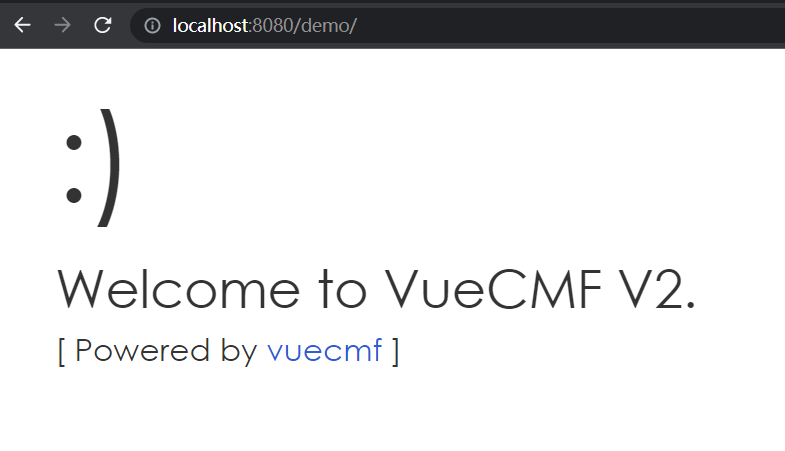
然后在浏览器中输入http://localhost:8080/demo/, 若浏览器界输出如下,则表示安装成功 
若想每次修改了代码文件后自动进行热重载,推荐安装air工具。
go install github.com/cosmtrek/air@latest
然后在项目根目录执行air命令
air init
执行完上面操作后,后续调试项目就只需执行air命令即可。
air
air工具的详细介绍大家可以访问 https://github.com/cosmtrek/air
编译
go build
部署项目
直接执行编译好的二进制文件即可。
./myproject
PHP语言版本
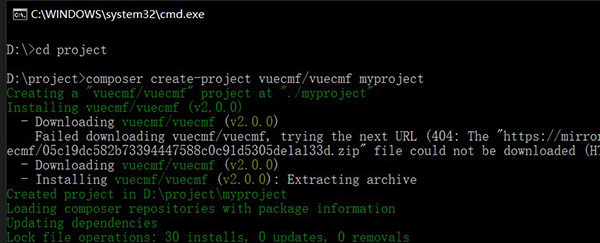
composer create-project vuecmf/vuecmf myproject
1、打开命令行窗口,使用VueCMF创建一个项目, 如下

若在已有基于thinkphp6的项目中安装, 则需执行下面
composer require vuecmf/framework
php think vuecmf:publish
2、初始化数据
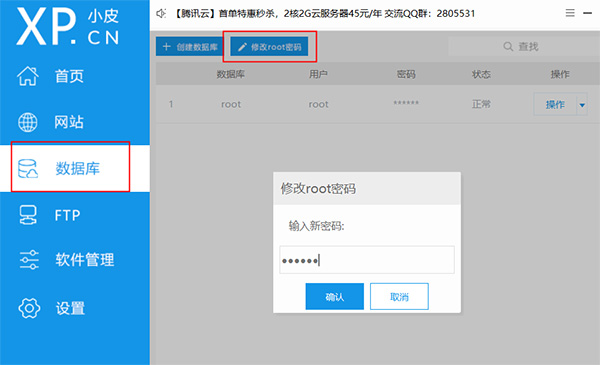
首先打开phpstudy软件,设置下MySQL的root用户的密码,如下 (已设置过的跳过)

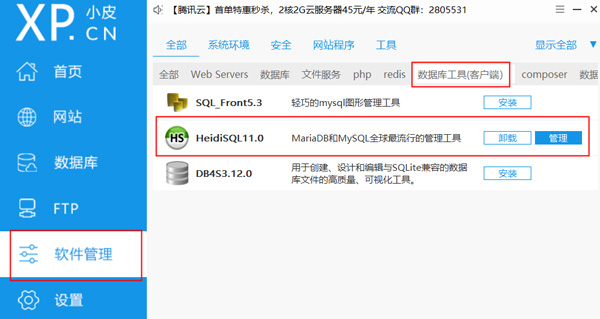
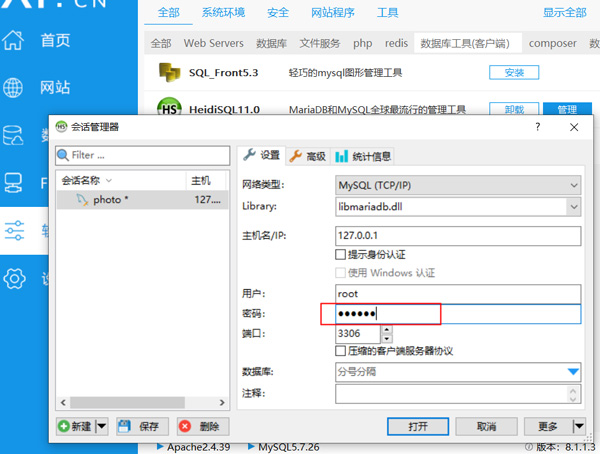
然后安装MySQL客户端管理工具,如下 (已设置过的跳过)

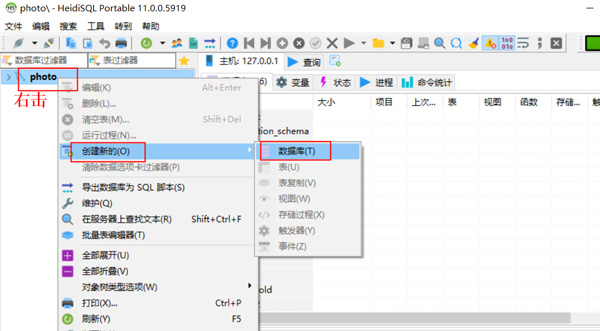
安装后好,打开客户端工具创建一个数据库,数据库名称为 photo



数据库创建好后,下面就打开刚创建的项目,即打开myproject目录,找到.env文件修改其中的数据库连接配置。推荐使用Notepad++ 软件打开.env文件 (已设置则跳过)
[DATABASE]
TYPE = mysql
HOSTNAME = 127.0.0.1
DATABASE = photo
USERNAME = root
PASSWORD = 123456
HOSTPORT = 3306
PREFIX = vuecmf_
CHARSET = utf8
然后执行数据迁移命令
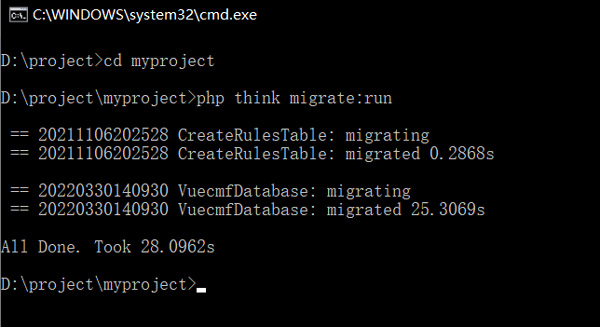
php think migrate:run
在命令行中执行成功的结果,类似下面

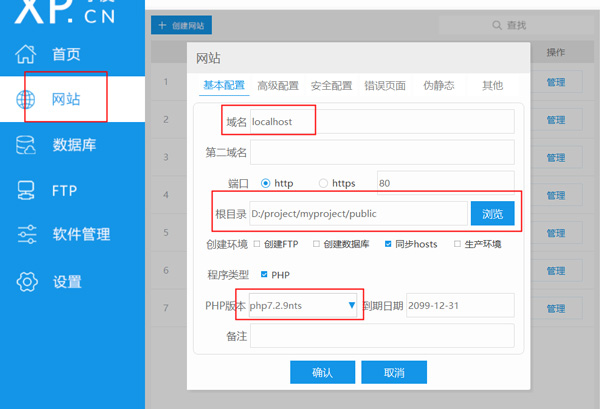
数据初始化好后,接下来就是创建后端站点。打开phpstudy 如下

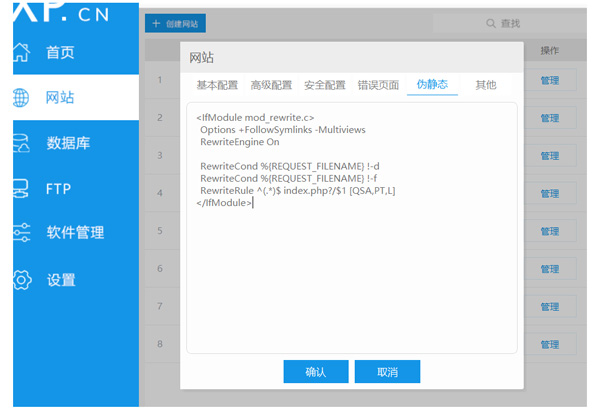
配置下伪静态
<IfModule mod_rewrite.c>
Options +FollowSymlinks -Multiviews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L]
</IfModule>
location / { // …..省略部分代码
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$1 last;
}
}
注意
若是Apache重写,windows环境下如上面的设置,linux环境下,下面的部分需要修改
RewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L]
需要修改为
RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L]

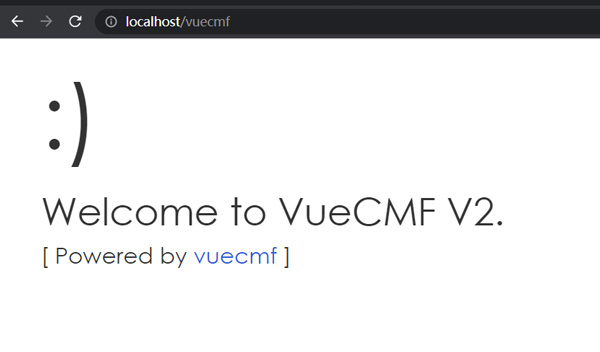
下面打开浏览器,输入刚创建的后端站点 http://localhost/vuecmf ,若出现下面界面,即表示VueCMF后端安装成功。

后端跨域设置
若前端和后端都使用的同一个域名,则不需要进行跨域设置。
Go语言版本
打开项目config目录下app.yaml文件,找到“是否允许跨域请求”配置项,如下
#是否允许跨域请求
cross_domain:
enable: true #是否开启跨域请求
#允许请求的来源(前端地址),多个用英文逗号分隔,* 表示允许所有来源; 例如 http://www.vuecmf.com
allowed_origin: "http://localhost:5173, http://localhost:8080, http://localhost:8081"
PHP语言版本
打开项目根目录下.env文件,找到[CROSS_DOMAIN]配置项,如下
[CROSS_DOMAIN]
enable = true
allowed_origin = http://localhost:5173, http://localhost:8080, http://localhost:8081
enable: true 表示开启跨域配置,false表示关闭跨域配置
allowed_origin: 允许请求的来源(前端地址),多个用英文逗号分隔,* 表示允许所有来源; 例如 http://www.vuecmf.com
设计后台功能
设计流程
- 第一步:创建应用
- 第二步:创建模型
- 第三步:配置模型字段
- 第四步:设置字段索引(可跳过)
- 第五步:设置模型动作(若二次开发中增加了新的后端API就在此设置,否则跳过)
- 第六步:设置模型表单(若需要通过表单来新增、修改数据就在此设置,否则跳过)
- 第七步:配置功能菜单
应用管理
创建应用
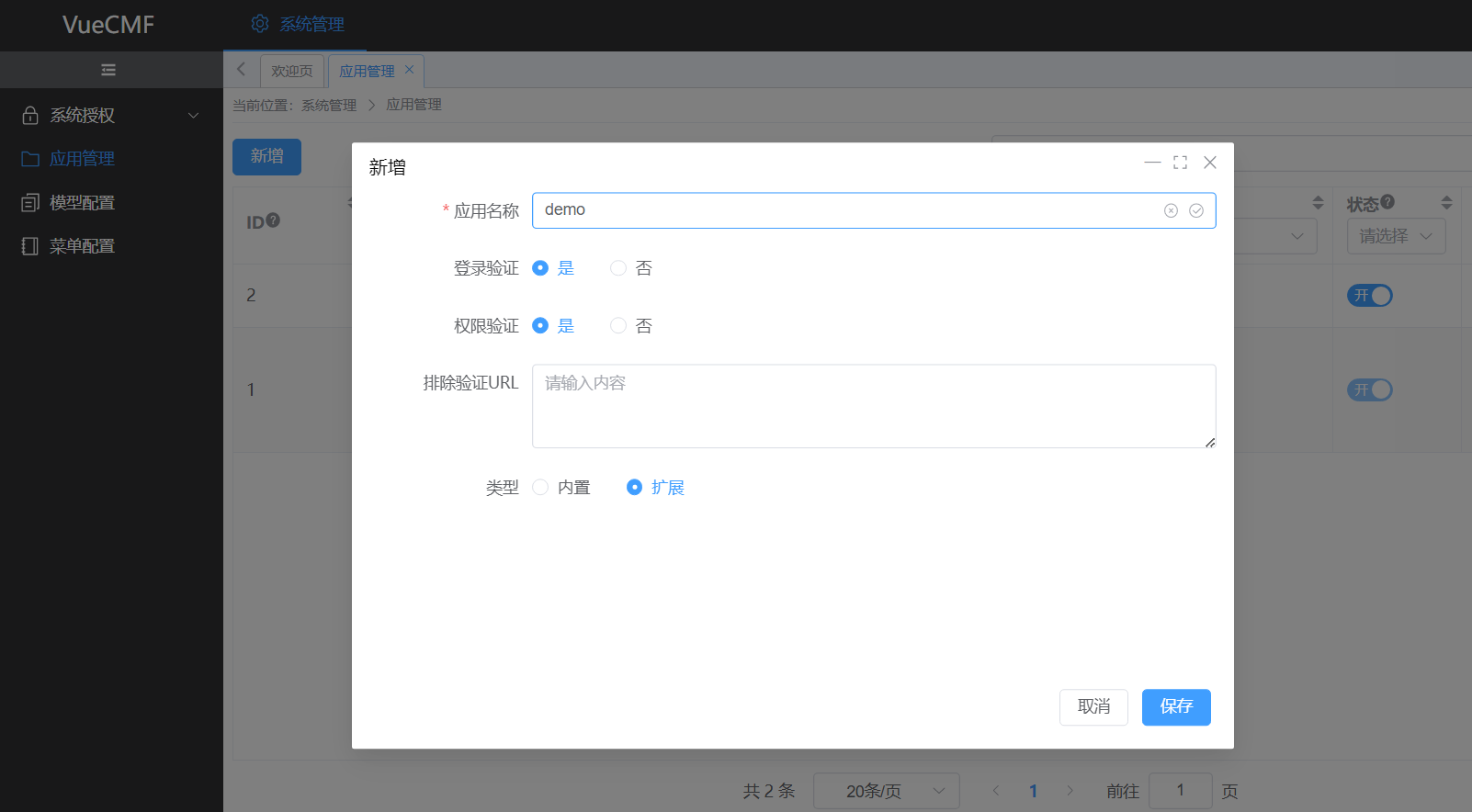
登录后台(默认超级管理员账号 vuecmf 密码 123456),选择 “应用管理” 菜单,点击 “新增” 按钮创建应用,如下创建一个demo应用

模型管理
创建模型
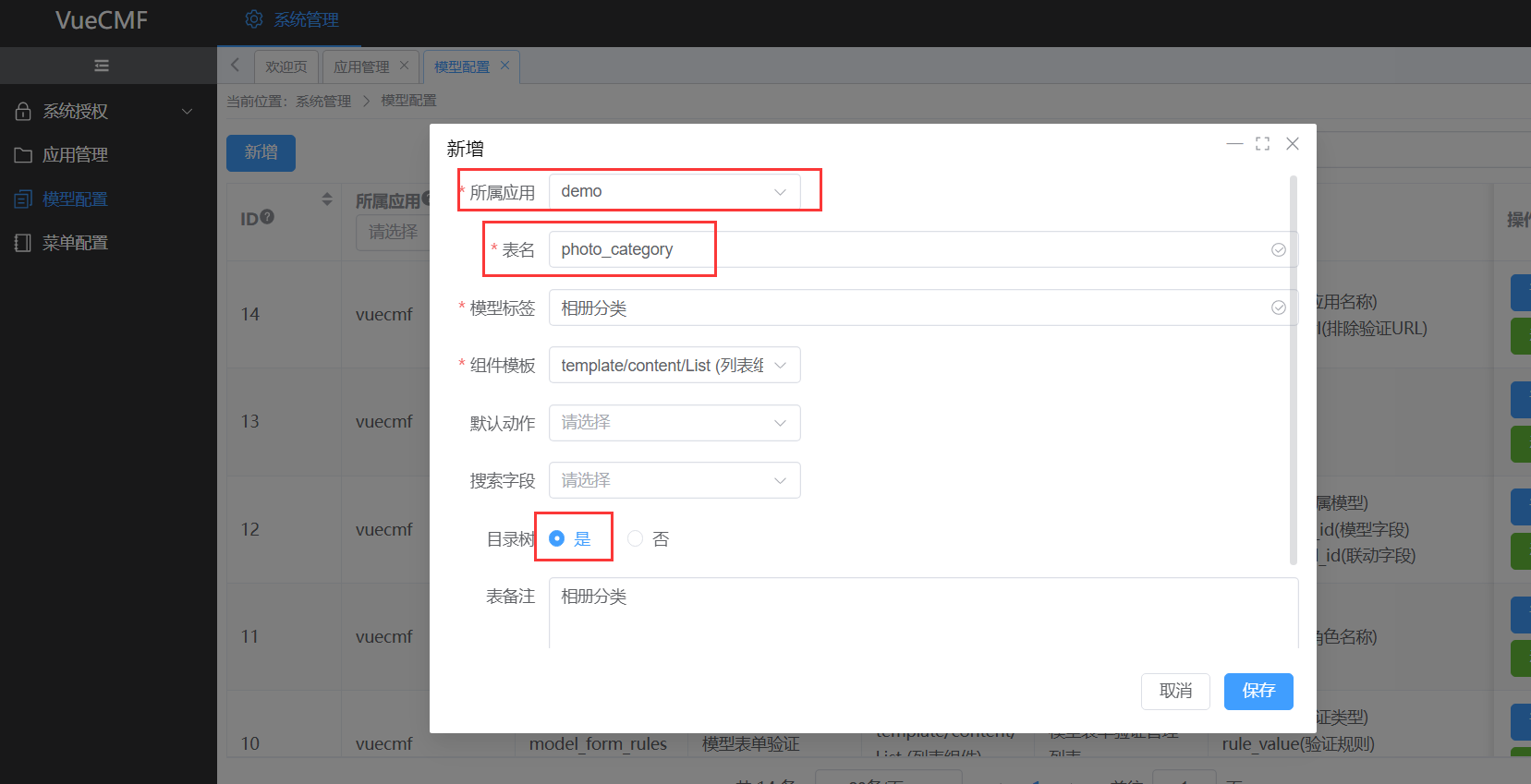
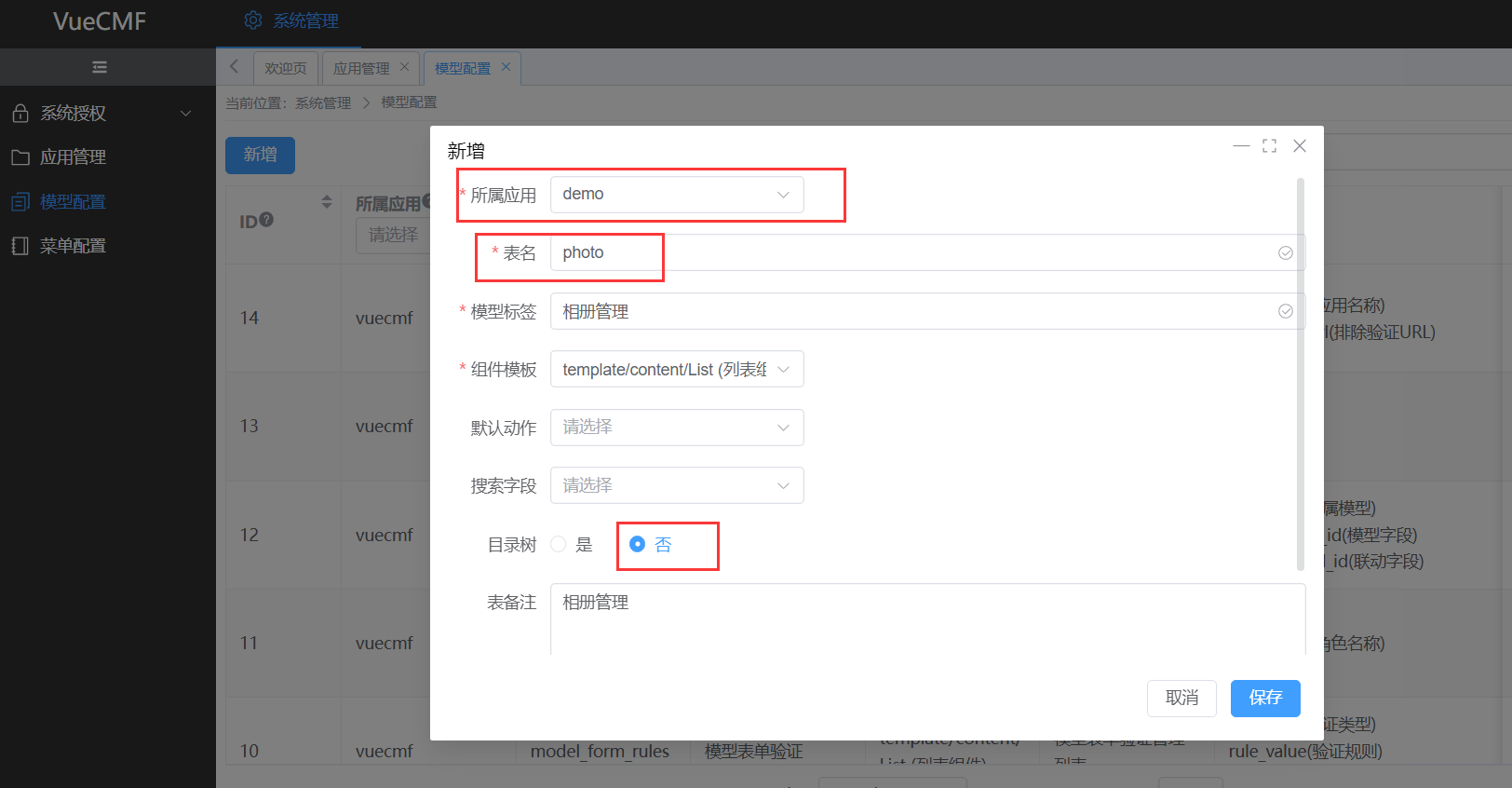
选择 “模型配置” 菜单,点击 “新增” 按钮创建模型
下面就开始创建一个相册分类模型(photo_category)和一个相册模型(photo)


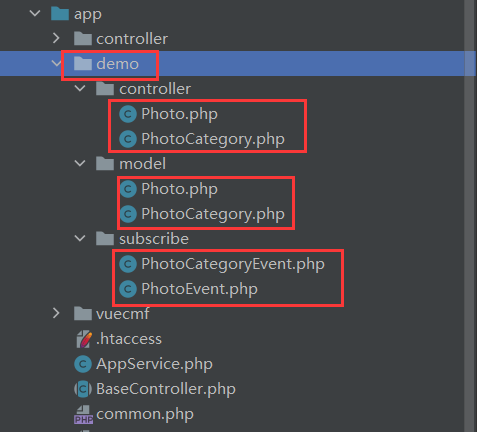
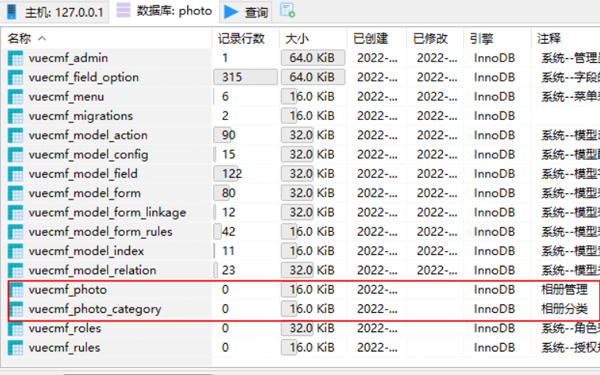
模型创建好后,项目myproject/app/demo目录下会自动生成相应的代码文件,同时数据库中也会自动创建vuecmf_photo和vuecmf_photo_category两张表,如下


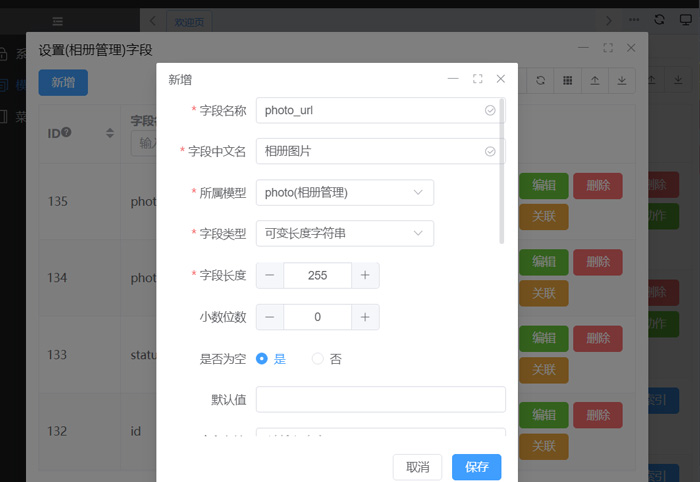
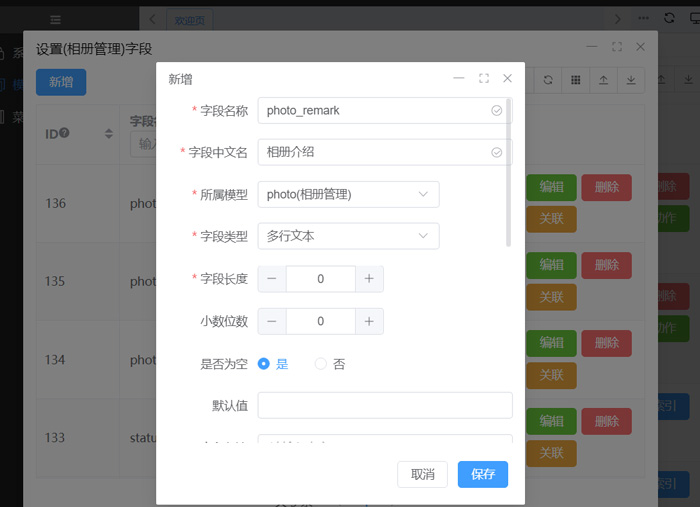
配置模型字段
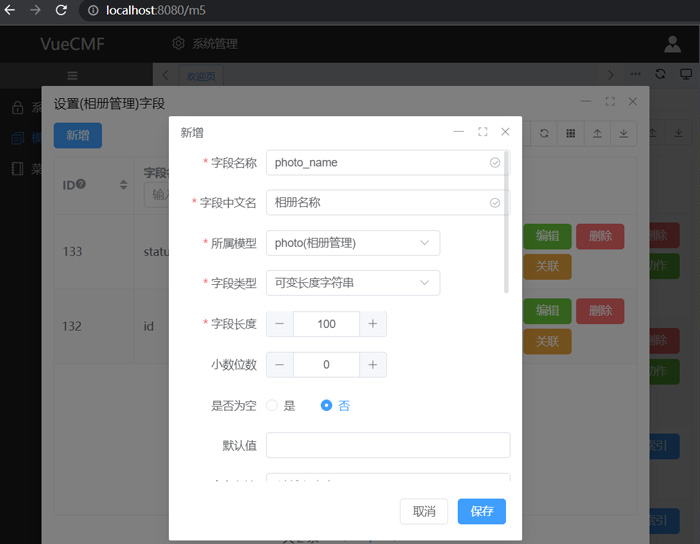
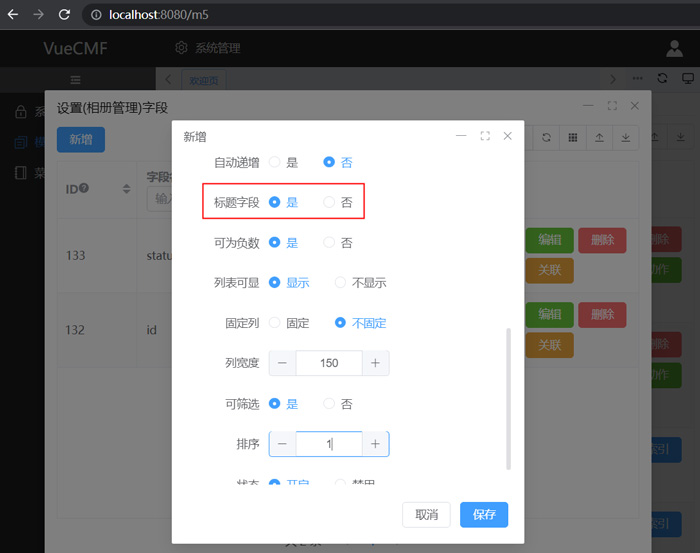
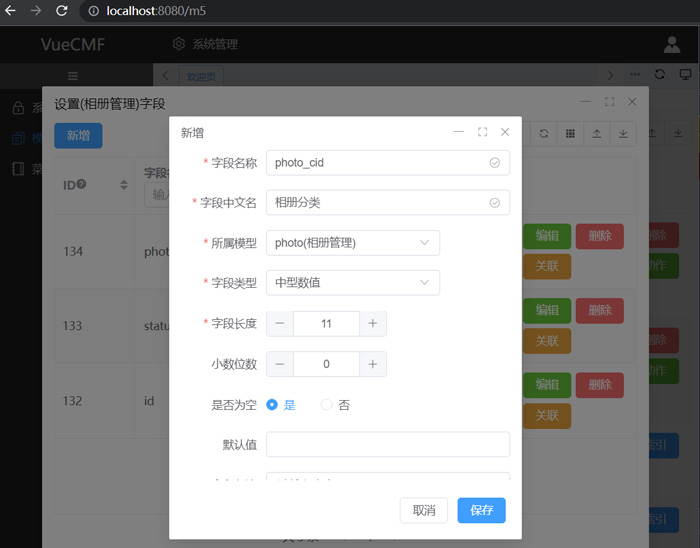
若创建的模型是目录树,会自动配置好相应的字段,你也可以再添加新字段。若不是,则只会生成id,status两个字段,剩下就需要根据功能需求添加自己需要的字段。下面以相册管理模型为例,配置相册相关字段。





注意
每个模型必须设置一个标题字段且只能有一个。
设置字段选项
字段添加好后,若有些字段内容是枚举类型的,可以在这里配置字段选项。
找到相应的模型,点击后面的“字段”按钮 打开字段管理列表,再找到相应的字段,点击后面的“选项”按钮 打开设置字段选项列表窗口进行新增。例如当前的 status 字段内容包含是和否,如下

若其它字段内容也是枚举类型,按以上操作即可。
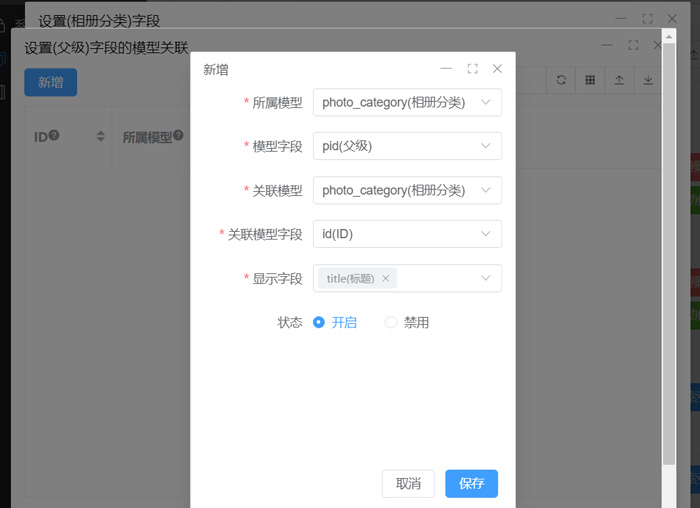
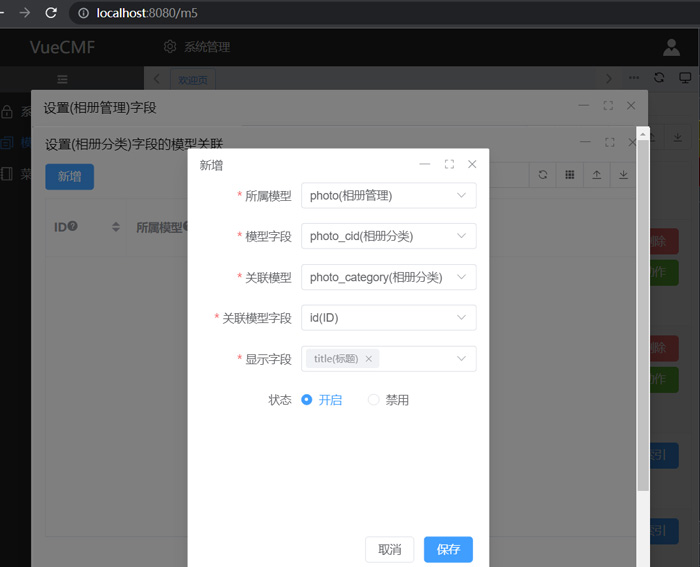
设置字段关联
若字段是与其它模型的字段相关联的,那么就需要在这里配置。下面就配置下 相册分类 模型的 父级 字段 和 相册管理 模型的 相册分类 字段。如下


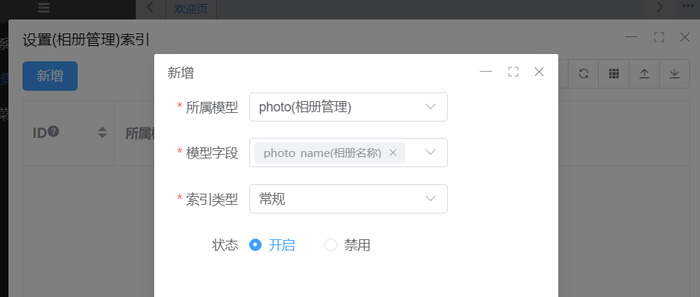
设置字段索引
给相册管理模型的 相册名称 添加一个索引

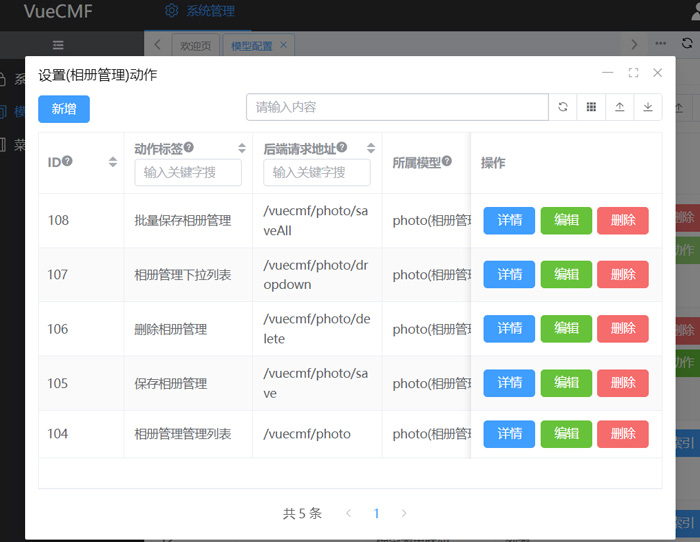
设置模型动作
创建模型时,默认会自动创建系统内置的动作列表,若没有进行过二次开发创建新的后端API,则此步不需设置, 默认动作列表如下

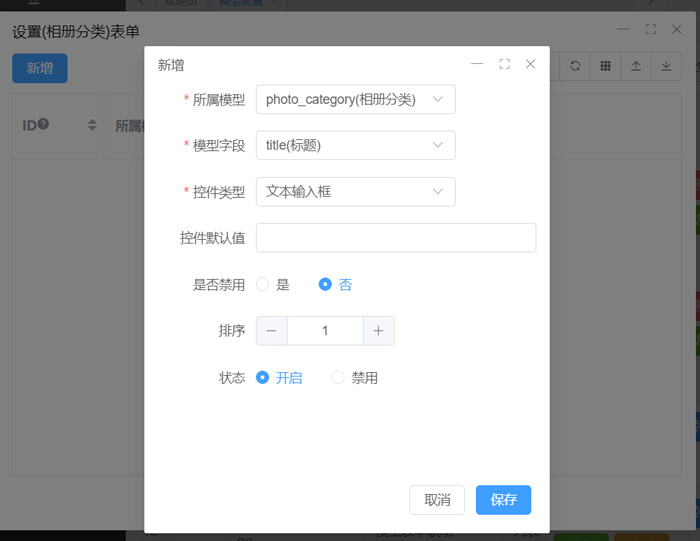
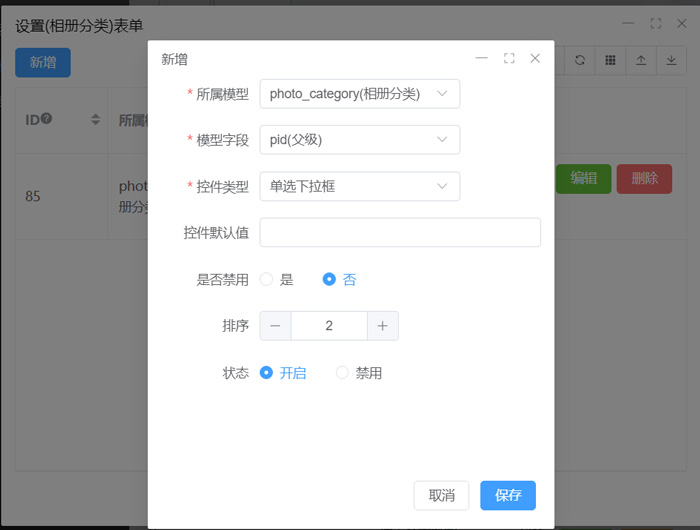
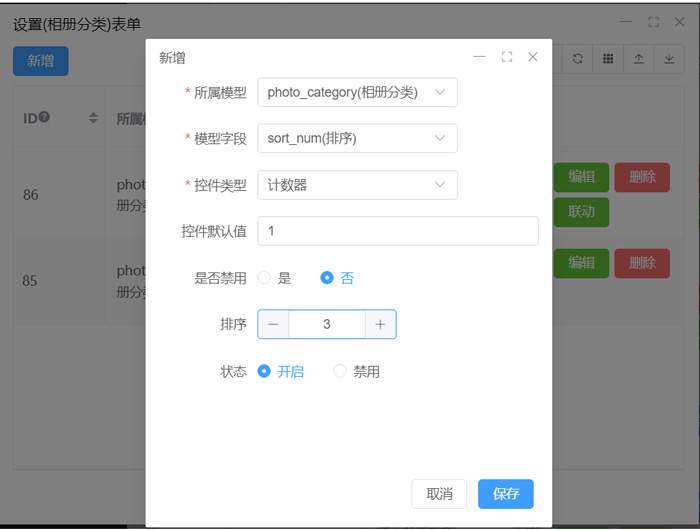
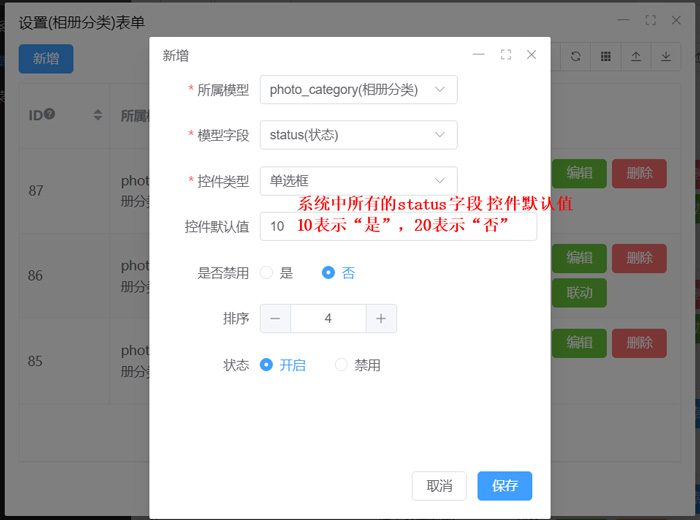
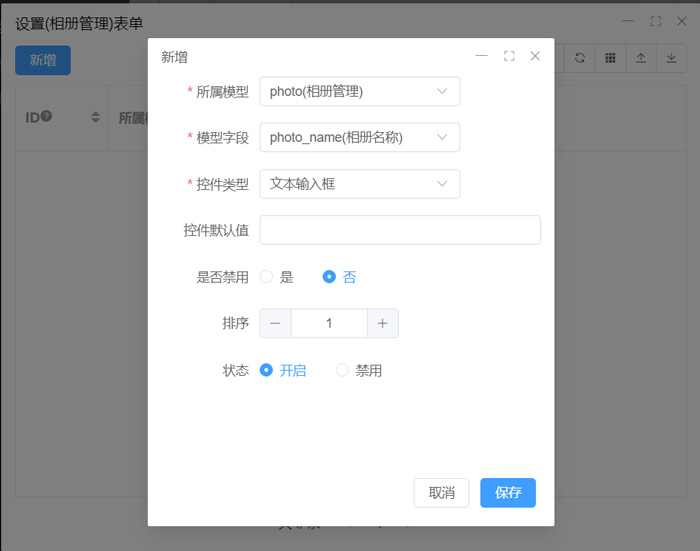
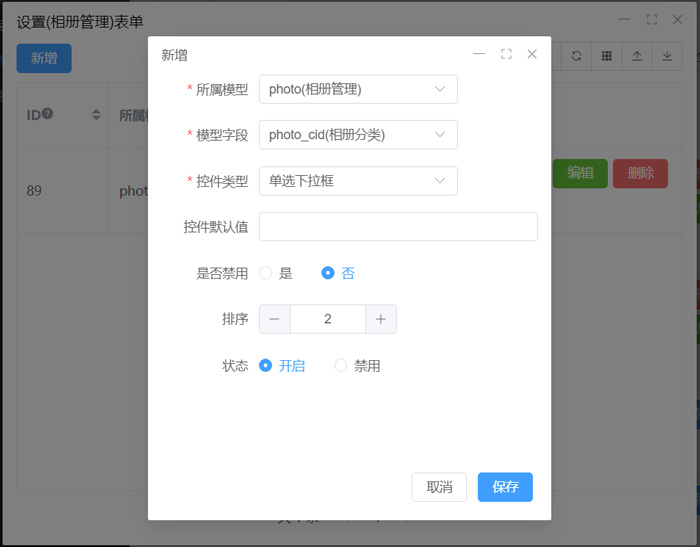
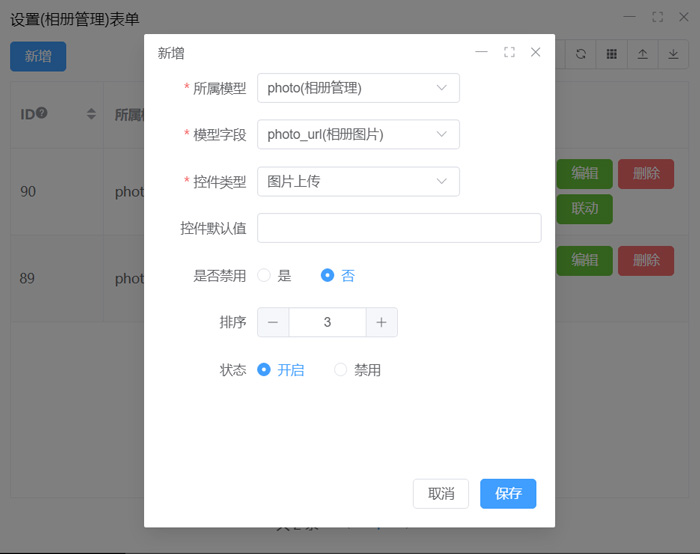
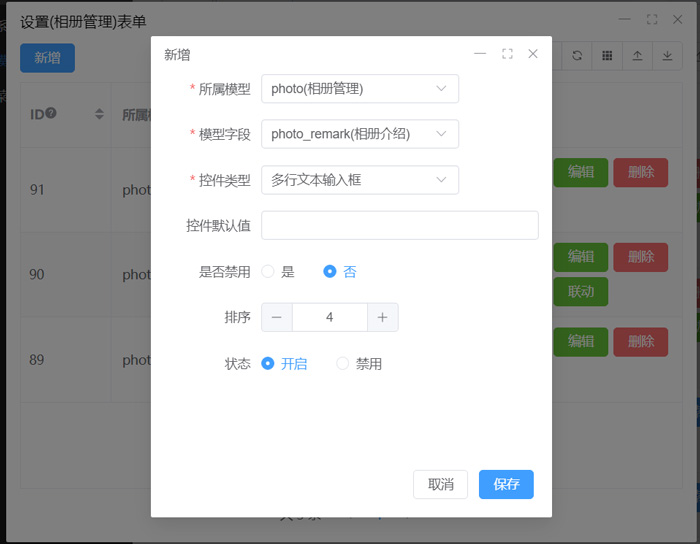
设置模型表单
若需要通过表单来新增、修改数据的话,就需要进行模型的表单配置,下面就对 相册分类 和 相册管理 分别进行表单设置, 如下
在 “模型配置” 列表中 找到对应模型,点击后面的 “表单” 按钮, 在弹出的列表窗口中,点击 “新增” 按钮,按自己需求进行相应的设置即可。








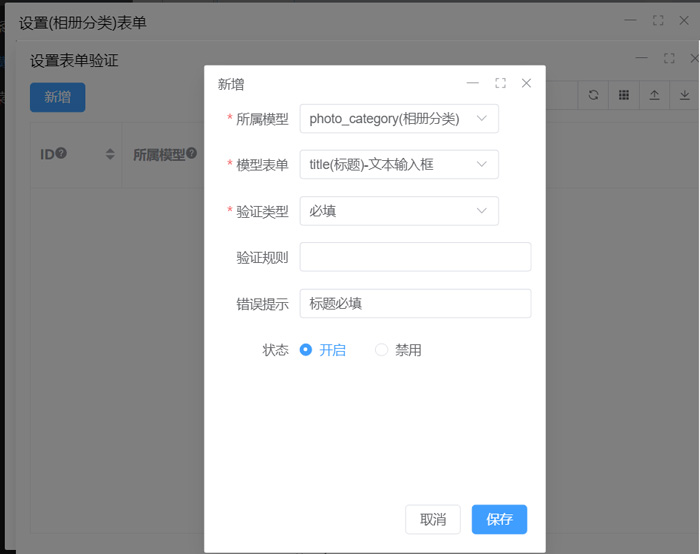
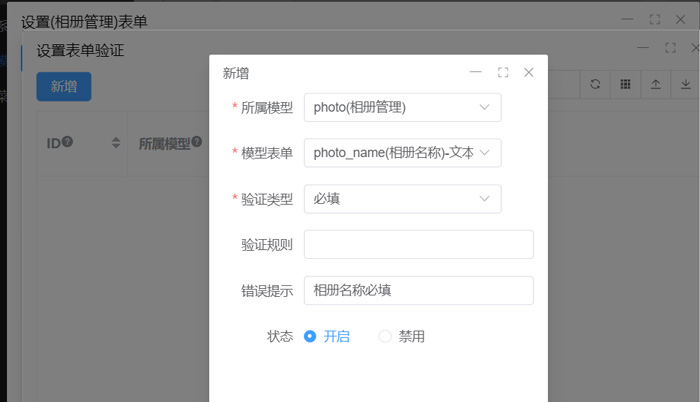
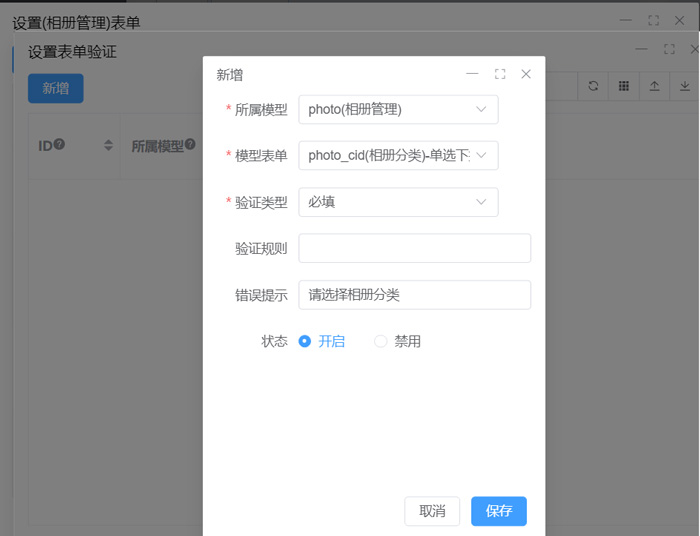
设置表单验证
表单验证即是在通过表单添加修改数据时,需要验证数据是否符合规范要求,就需要在这里设置。下面就 设置下 相册分类 及相册管理 的一些必填字段。 打开设置表单管理列表,找到相应的字段,点击后面的“验证”按钮,在弹出的设置表单验证管理列表中新增即可。如下



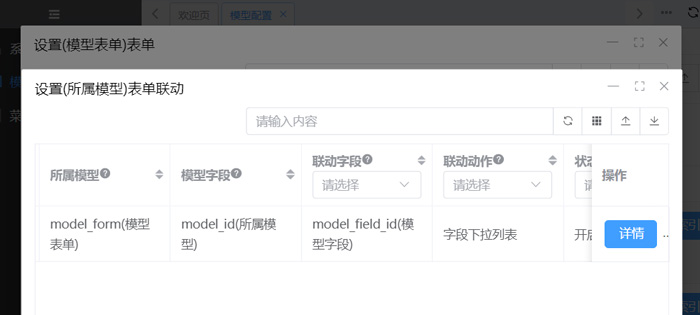
设置表单联动
当表单中选择一个下拉框时后面的下拉框内容跟着变化,这就是表单联动。那么就可以在这里设置。当前相册管理系统没有涉及到,下面就看下 模型表单 中所属模型字段是如何设置表单联动的

注意
表单中联动的字段须先设置其字段关联,才可进行表单联动设置
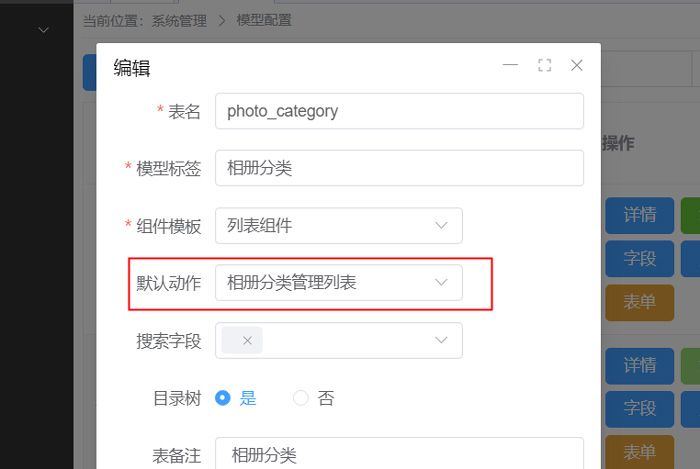
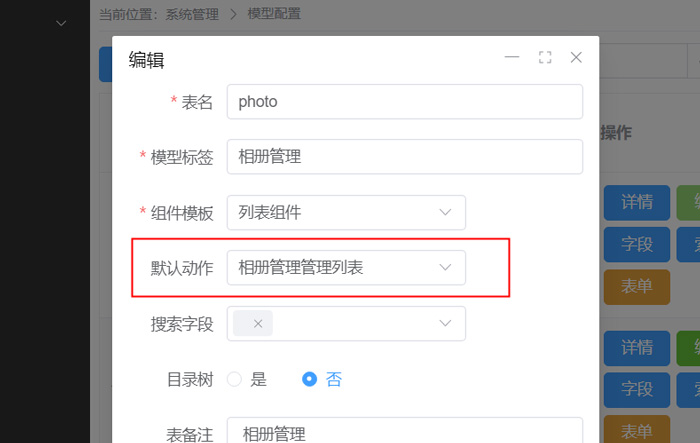
设置默认动作
当模型的动作都设置好后,需要编辑下对应的模型,设置下默认动作,一般列表展示的 都是选择 列表动作。 在模型配置列表中选择对应模型点击后面的“编辑”按钮,如下


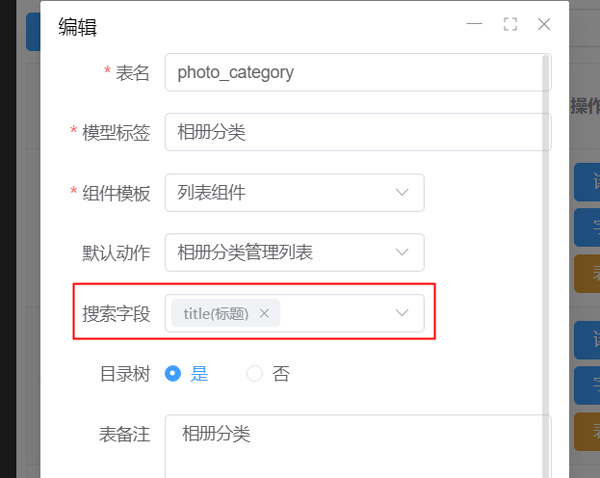
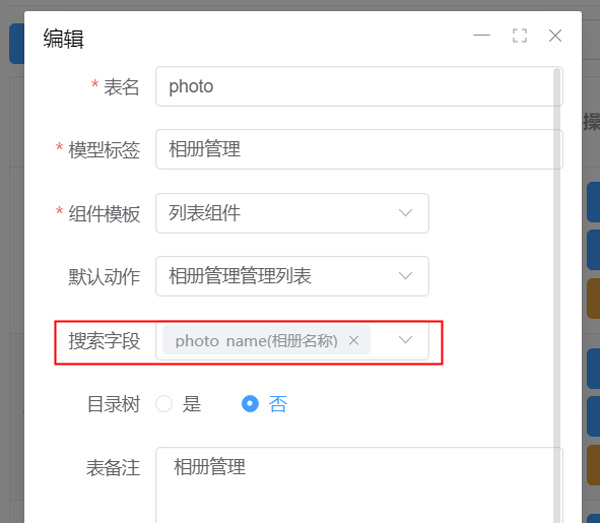
设置搜索字段
当模型的字段都设置好后,需要编辑下对应模型,设置下搜索字段。在模型配置列表中选择对应模型点击后面的“编辑”按钮,如下


到目前为止,相册分类和相册管理的模型已经全部配置好了,那么在后台是如何呈现相册管理的功能呢? 带着这个疑问,VueCMF的菜单管理模块就派上用场了,接下来就是使用 菜单管理 呈现相册管理功能
菜单管理
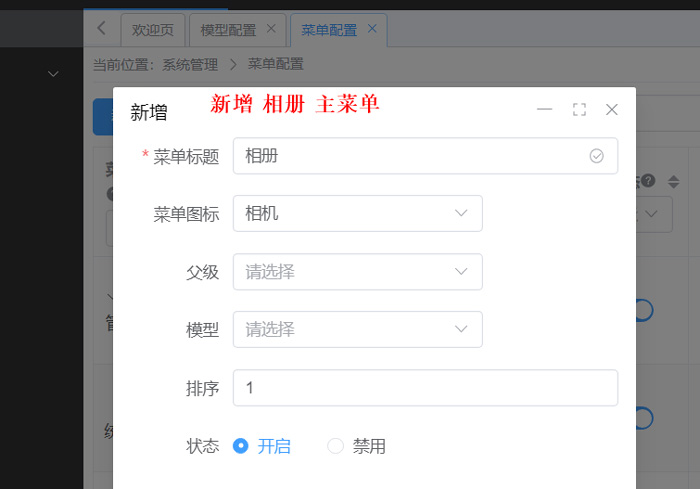
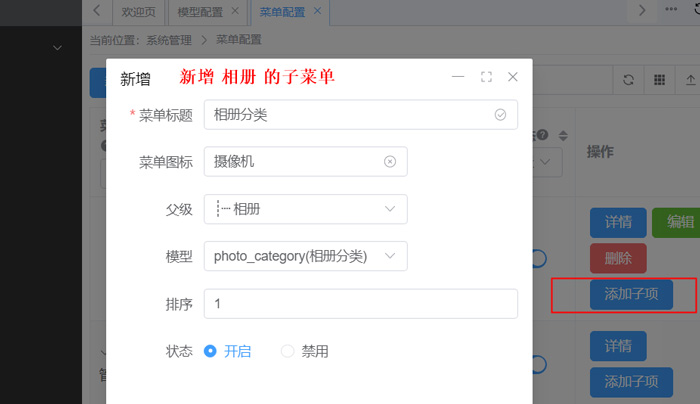
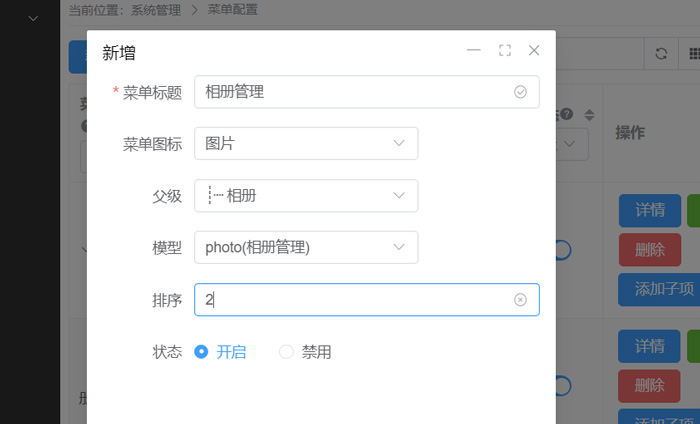
模型创建完并配置好后,需要通过菜单管理将设计好的模型挂载到相应菜单上,这样就可以通过点击相应菜单从而实现具体的管理功能。 下面就以 相册管理 为例添加相应的菜单, 点击“菜单配置”进入菜单管理界面,先创建一个主菜单,再在主菜单下添加其子菜单,如下



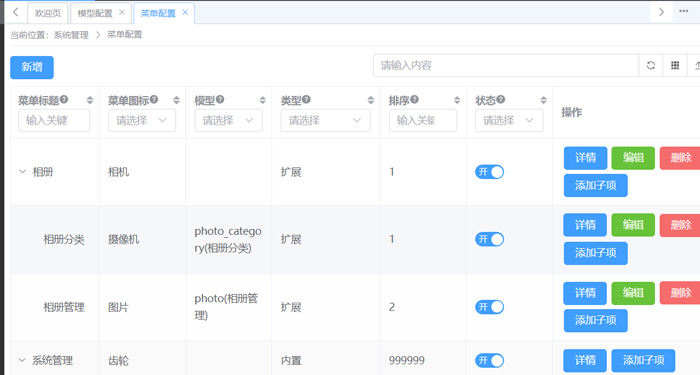
最终菜单管理列表应该是如下形式

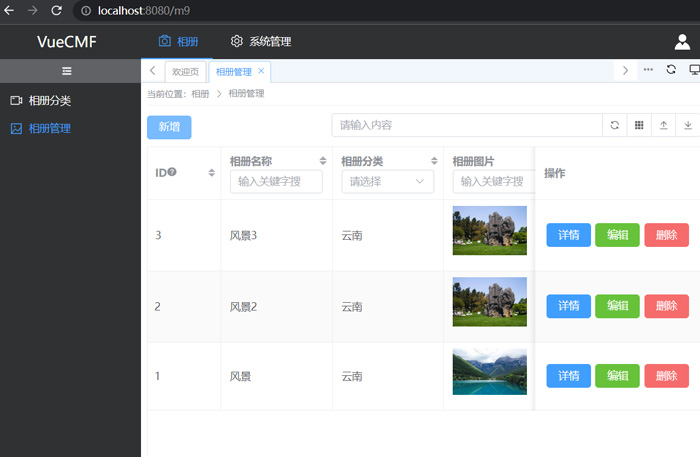
菜单设置好后,下面就点后台右上角的 “退出系统”, 重新登录后台,即可看到刚添加的 相册 菜单。 如下



现在系统功能都设计好了,该如何分配给对应的用户去使用呢?下面后台的用户与权限模块就派上用场了。接下来就开始介绍这块了
后台功能权限管理
本节主要介绍如何进行用户的管理,以用给用户分配角色及权限,从而实现不同用户登录后台有着不同的管理功能。
角色管理
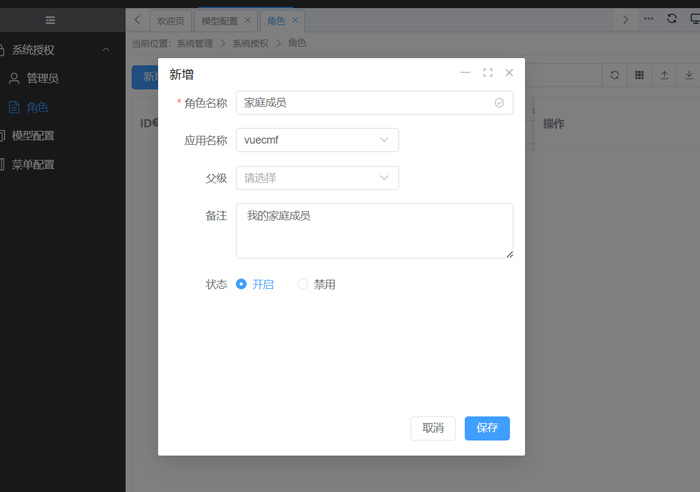
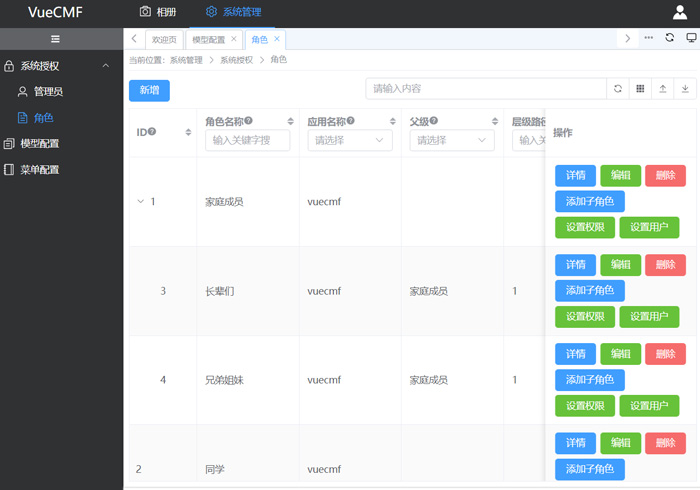
新增角色
先找到“系统管理”-》“系统授权”,点击“角色”菜单,进入角色管理列表。然后点击“新增”按钮来添加角色,角色可以添加多层级别(如公司的组织架构)。下面开始相册管理的相关角色,如下


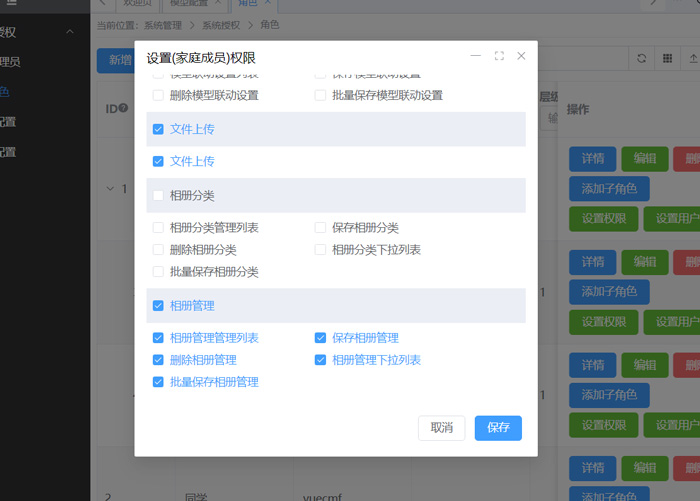
分配角色权限
角色添加好后,就可以开始对相应角色分配功能权限了。如下

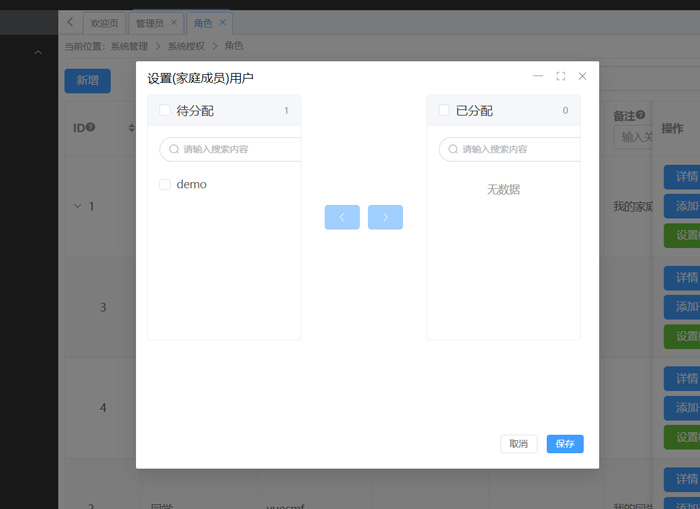
分配角色用户
若是在用户管理列表中添加好了用户,那么就可以在这里给角色设置对应用户(当然也可以在用户管理列表中给用户分配对应的角色)。如下

用户管理
新增用户
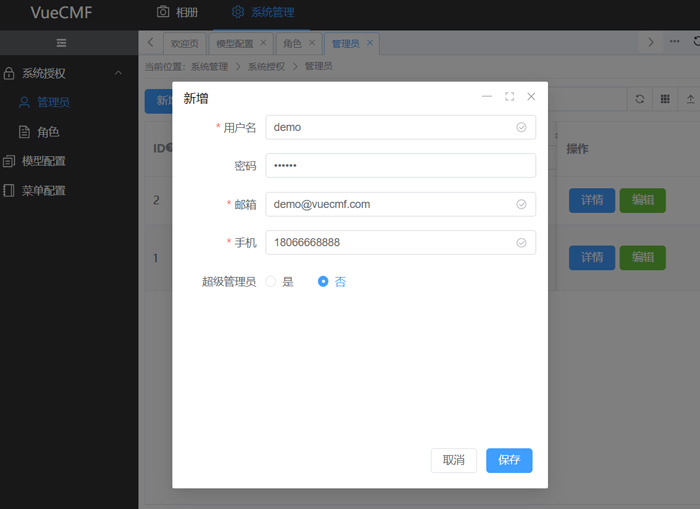
角色设置好后,下面就开始添加后台管理的用户了。找到“系统授权”下面的“管理员”菜单,进入“管理员”列表,进行“新增”用户。如下

注意
- 用户名、邮箱和手机都必须唯一,因为用这三个中的任何一个信息都可以登录后台
- 因超级管理员是拥有全部权限的,所以不会显示“设置角色”、“设置权限”及“删除”按钮。
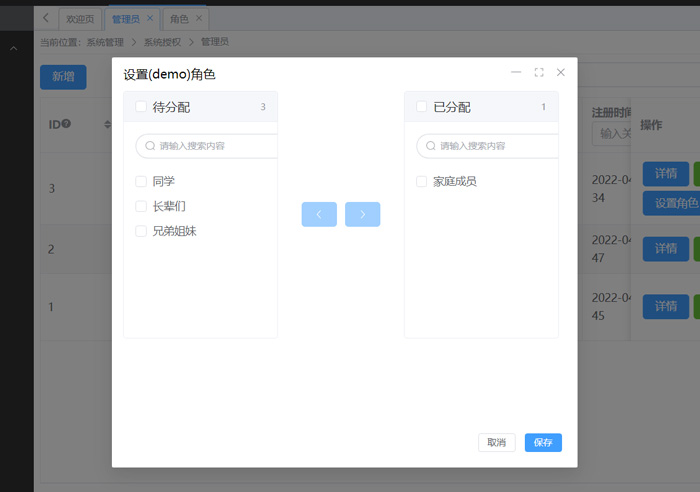
设置角色
用户添加好后,就可以对该用户设置角色了。在“管理员”列表中找到需要设置的用户,在后面点击“设置角色”按钮,在打开的设置角色弹窗中设置。如下

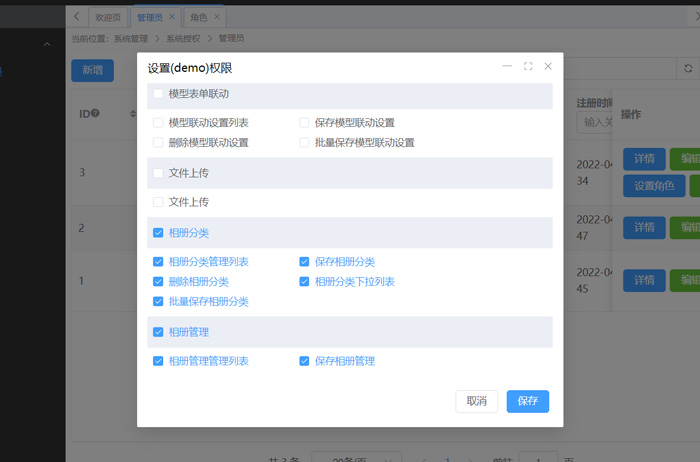
设置权限
若是你想单独给某个用户设置权限,那么就可以在这里设置。在“管理员”列表中找到需要设置的用户,在后面点击“设置权限”按钮,在打开的设置权限弹窗中设置。如下

现在,通过VueCMF后台设计一个后台内容管理系统已全部介绍完了。怎么样,设计一个后台内容管理系统是不是 So easy!
若你是一位会敲代码的程序员,当前后台的功能无法满足你想要的功能,想在此基础上开发一些个性化功能, 那么你可以查看“开发”和“后端API”栏目中介绍,进行自己的二次开发。